Shopify – how to add an Instagram feed
This tutorial explains how to add the Instagram widget to your Shopify store. It does not require installing any Apps from the Shopify app store.
Prerequisites to adding the Instagram widget.
There are two prerequisites that this tutorial requires:
- It would be best if you had a configured Shopify store already. This tutorial does not show how to configure your store.
- A Shopify user with permission to configure theme settings.
- You have created your Instagram widget on our website.
Step 1 – Login to your Shopify store.

First, you need to log in to your Shopify admin store. Make sure that your user has permission to customize your theme settings.
Step 2 – go to your theme customization panel.

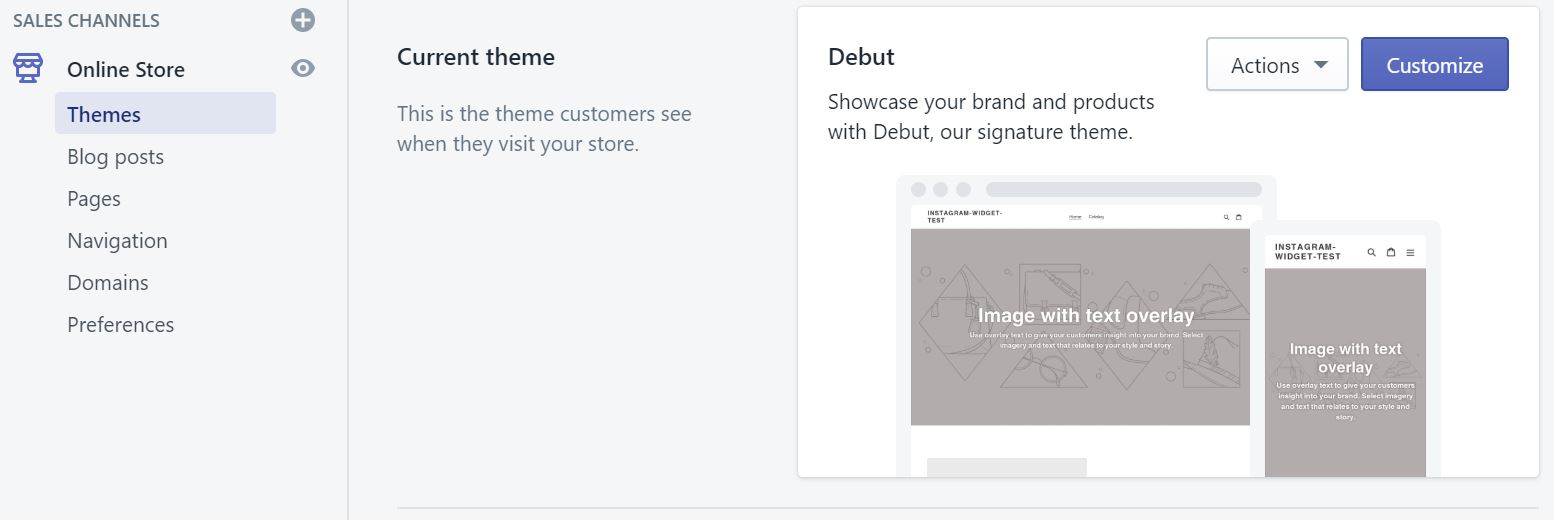
Go to your theme customizer. From the menu on the left side of the screen from Sales Channels, please select Online Store and Themes. It will show the list of available themes. Please click Customize button next to your Current theme.
Step 3 – add a custom section to your Shopify.

This step is optional, and it depends on your Shopify store configuration and the place where you want to add your Instagram photos. For this tutorial, we will create a new section.
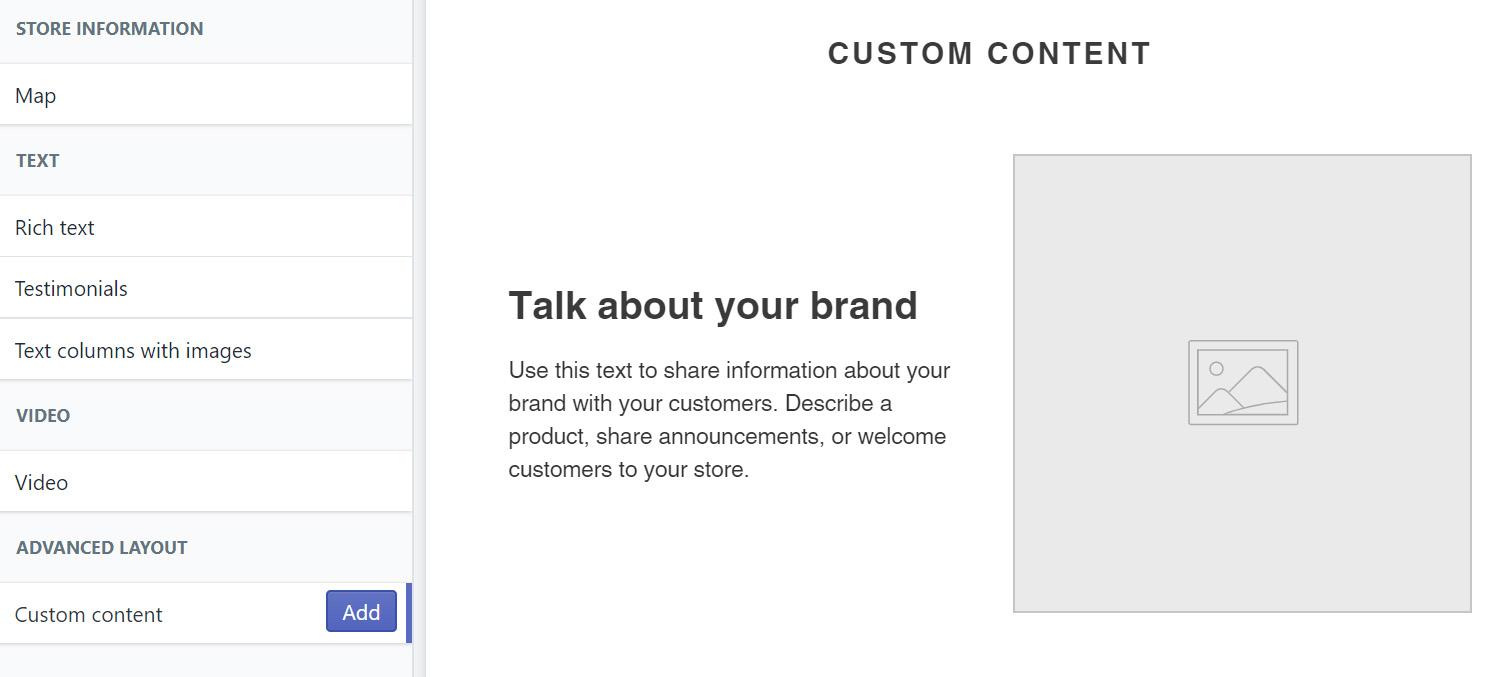
Please click the Add section button from your theme builder’s left panel. From the list of available sections, please select Custom content. This section is in the Advanced Layout group. Click Add button to create a new area.
You can remove all default elements in this section and change the heading to “Follow us on Instagram.”
Step 4 – add custom HTML block.

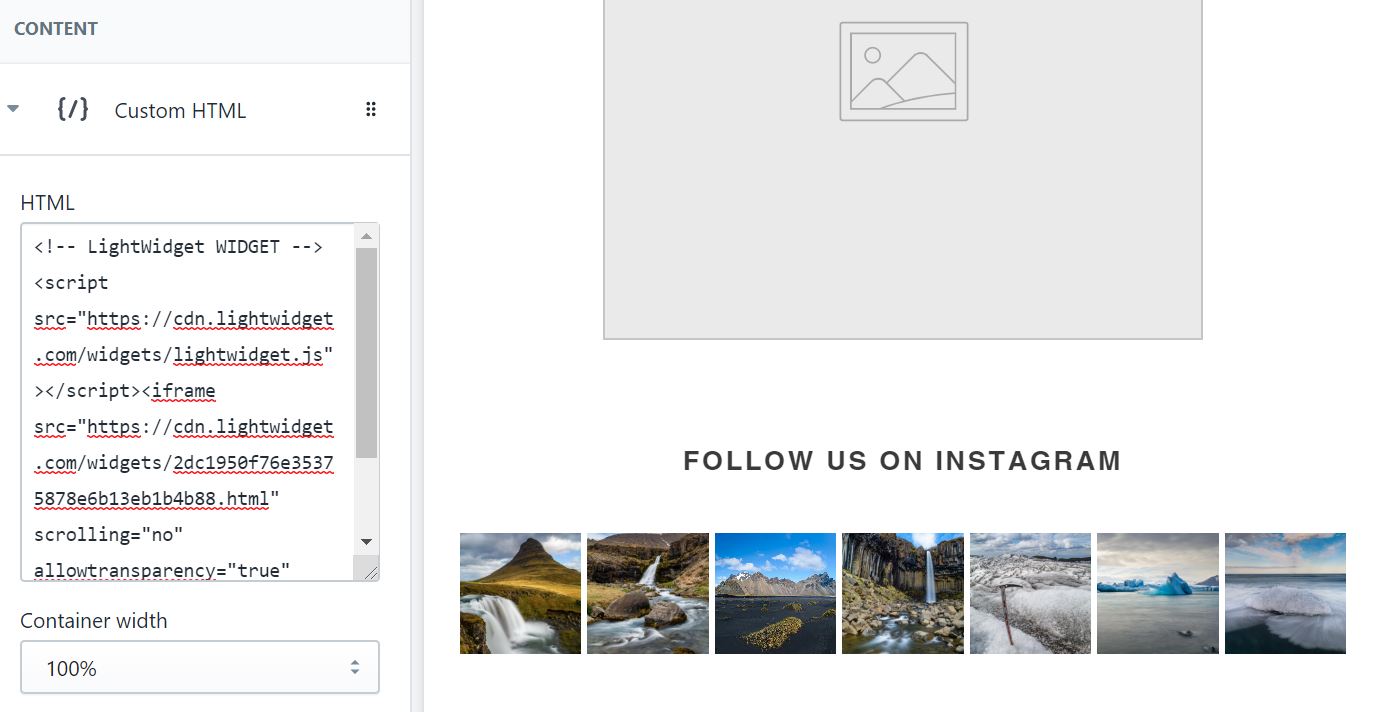
Now it’s time to add your Instagram widget. In the Content section, please click Add content button. From the list of available content blocks, please select Custom HTML.
In the HTML input field, please paste your widget embed code. We are using one of our demo widgets for this tutorial. Please use your widget here. If you don’t know where to find your widget embed code, please follow the instructions in this tutorial – where can I find my widget embed code?
You can change the Container width property depending on your theme configuration and the effect you want to achieve. We set it to be 100%.
Once you are happy with the changes, please click the Save button in the top right corner of your screen to save changes to your theme.
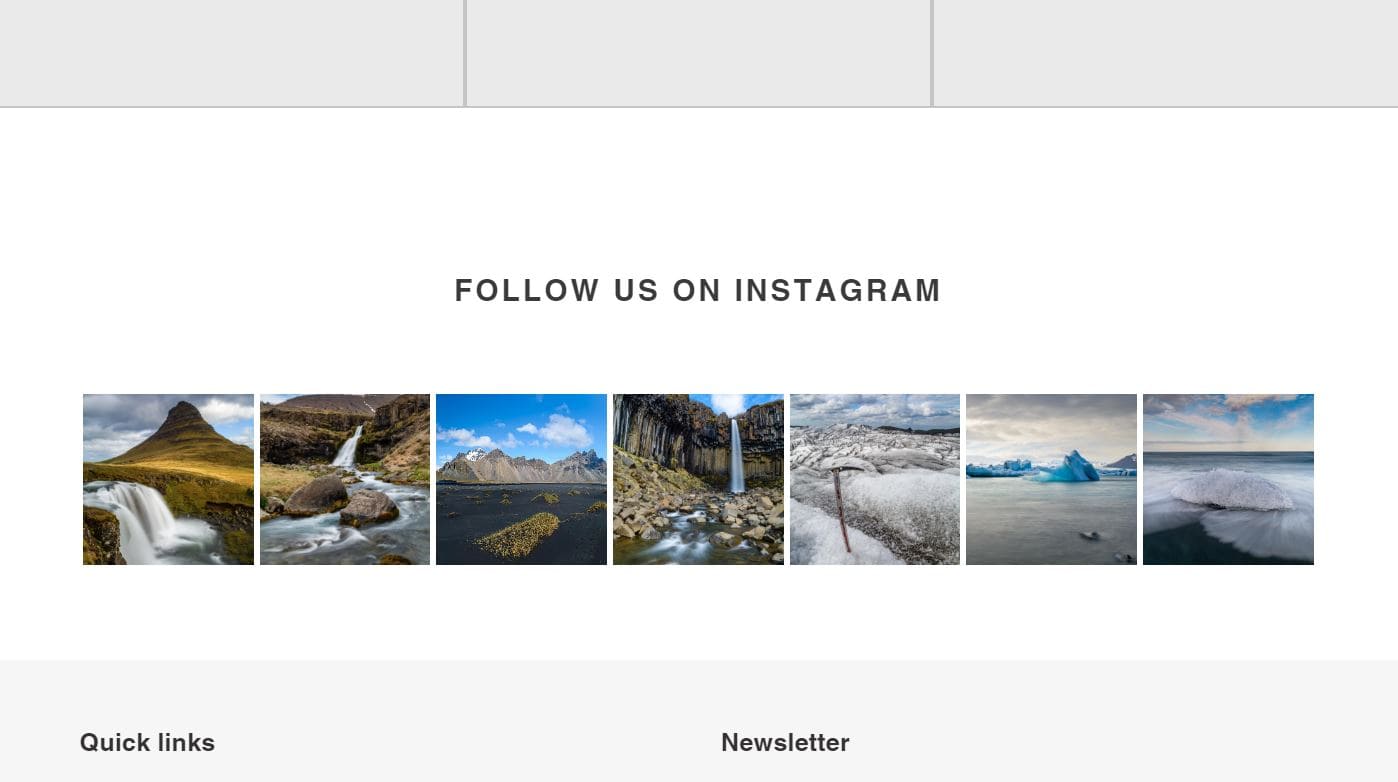
You can visit your Shopify store now. The Instagram widget should be visible:)

What is Shopify?
Shopify is an e-commerce platform allowing individuals and businesses to create and manage online stores. It provides an all-in-one solution for selling products online, including website-building tools, secure payment processing, shipping and inventory management, and customer engagement features.
With Shopify, users can choose from customizable website templates or create their designs using drag-and-drop tools. It also offers a range of apps and plugins to extend the platform’s functionality, such as social media integration, email marketing tools, and sales analytics.
Shopify is known for its ease of use and user-friendly interface, making it accessible to beginners and non-technical users. It also offers 24/7 customer support through live chat, email, and phone, as well as a community forum for users to connect and share tips and advice.
You can use LightWidget with Shopify easily to embed photos and videos from your Instagram account on your store website!
Comments (0)
You must be logged in to post comments.