Drupal – how to add the Instagram widget
Drupal does not have a built-in Instagram widget. LightWidget will help you add a responsive Instagram feed to your Drupal-based website.
Prerequisites
This tutorial does not show how to install Drupal. We assume that you already have the working installation. There are a few prerequisites that you will need for this tutorial:
- Working website based on Drupal.
- Your user must have permission to configure the blocks.
- You will need a widget embed code. If you don’t have one, please create a new widget first.
Step 1 – Login to your Drupal admin panel.

First, you need to log in to your account on your Drupal website. Make sure that your user has permission to configure the Block section.
Step 2 – add a new block.

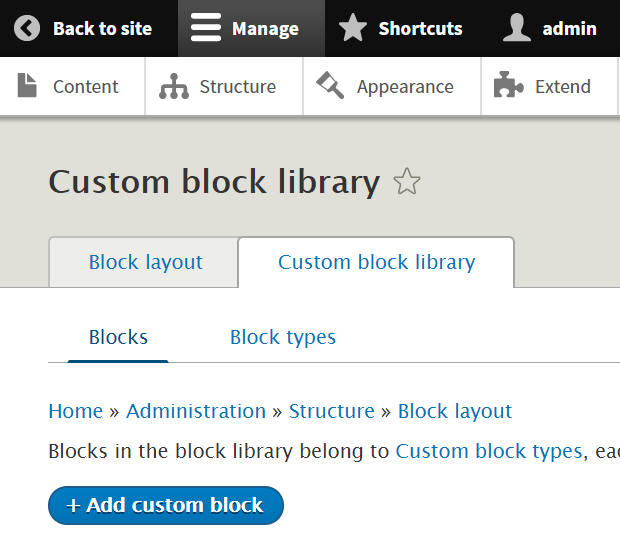
You should add the widget via a custom block. To create a new block, please select Manage and Structure from the top menu of your Drupal admin menu. You should see the list of different structures. Please select Block layout. There should be two tabs. Select Custom block library and click Add custom block button.
You should see the page with a list of available blocks. In our example, we will use the Basic block.
Step 3 – paste the widget embed code.

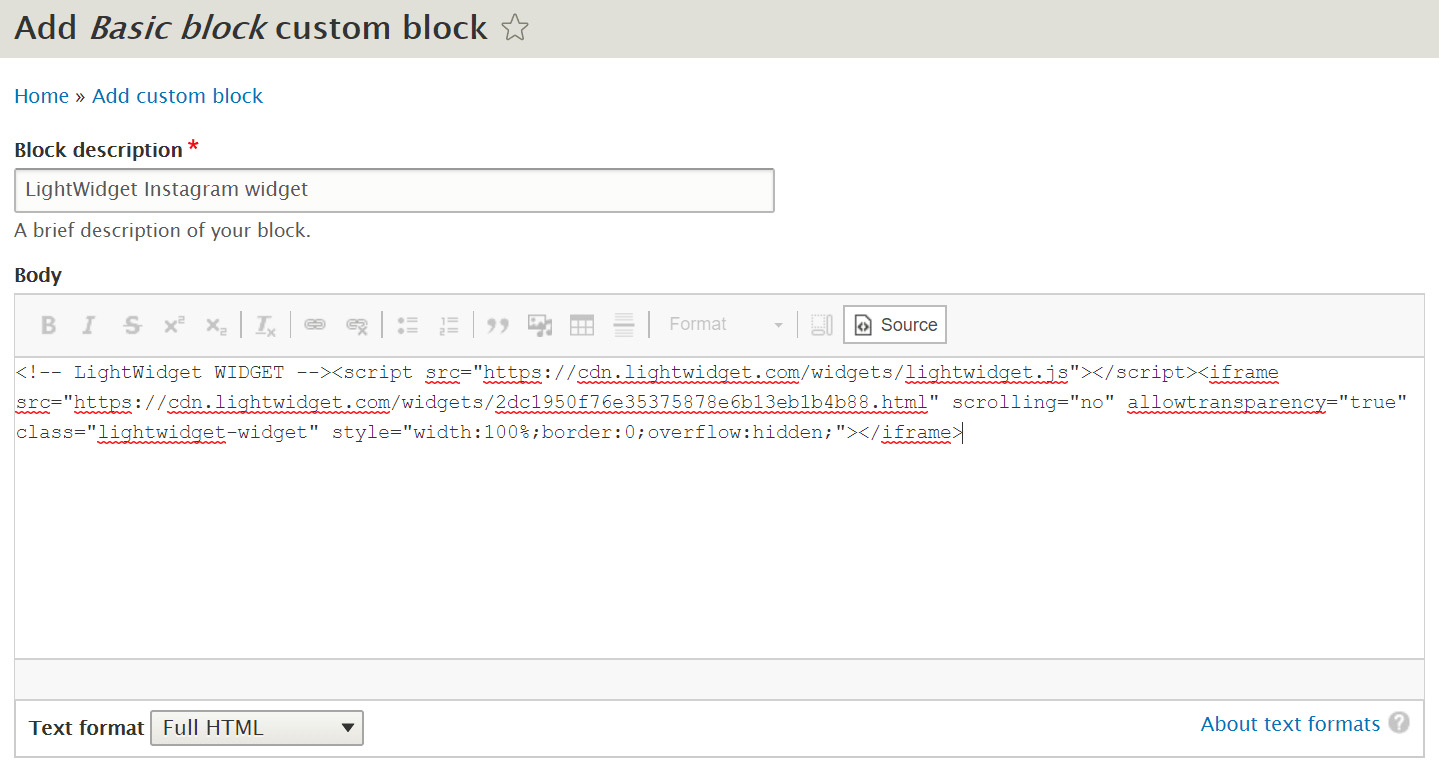
Now it’s time for the configuration of the custom block. There are a couple of essential options you need to set.
First, you need to add the block description. You can use any text you want. We named our block – the LightWidget Instagram widget. It is just the general name of the element.
Before pasting the embed code, please ensure that you will select Full HTML from the Text format dropdown. Setting this option will provide the entire embed code on your website.
Next, click the Source button in the top right corner of the Body block, and you are ready to paste the widget embed code. For our purposes, we are using one of our widget embed codes. You should use the embed code of your widget here instead.
Please click the Save button at the bottom of the page to save changes.
Step 4 – add the block to your Drupal website.

It’s time to place the newly created block on your website. Please select from your admin menu Manage, Structure, and Block layout. You should see the list of the regions where you can place your block. For our purposes, we will use the Content area.
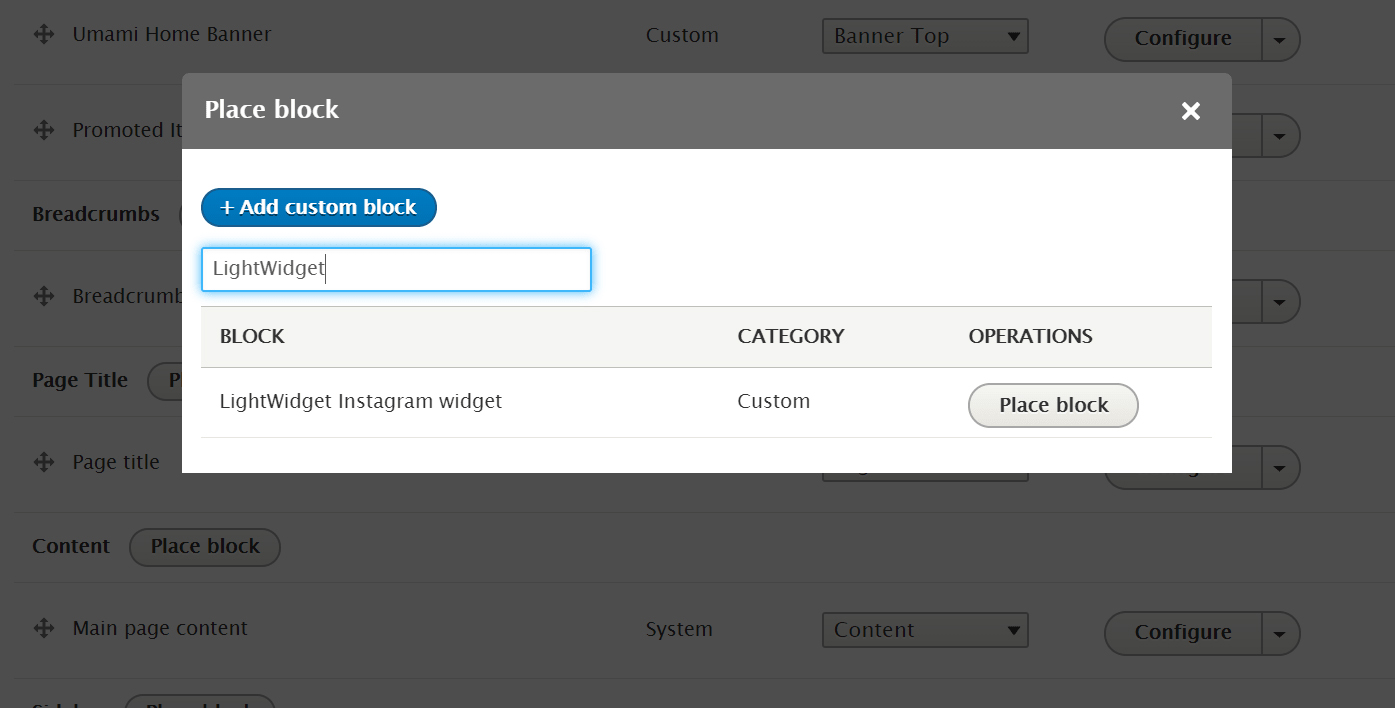
Please click the Place block button next to the region where you want to put your Instagram widget.
From the list, please select the block you’ve created. In our case, it is the LightWidget Instagram widget. You can use filtering to find your block. Please click Place block next to the block containing your widget’s embed code.
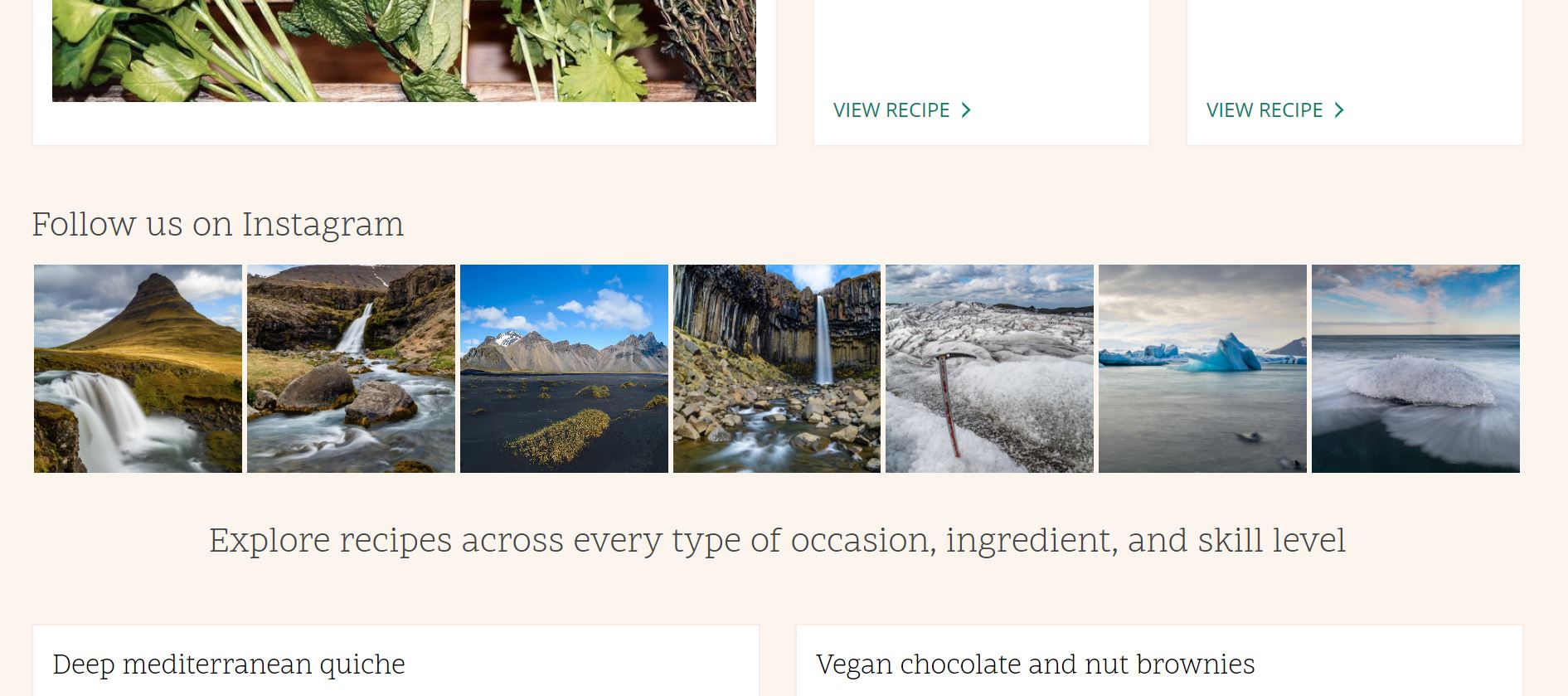
You can change the block’s title to “Follow us on Instagram”. Once you are happy with the configuration, please click the Save block button.
Your widget should be visible on your front page!

What is Drupal?
Drupal is a popular open-source content management system (CMS) for building dynamic websites and web applications. It is written in PHP and supports various operating systems, including Linux, macOS, and Windows.
Drupal offers many features and functionalities, including content creation and publishing, user management, search engine optimization, and e-commerce capabilities. Its modular architecture allows developers to add and remove features easily, making it a flexible and scalable platform.
Drupal has a large and active community of developers and users who contribute to its development and provide support to users. Various organizations use it, including small businesses, large enterprises, non-profit organizations, educational institutions, and government agencies.
Comments (0)
You must be logged in to post comments.