How to add Instagram plugin to GoDaddy
This tutorial shows how to install a responsive Instagram widget on the GoDaddy website builder. Due to some limitations of GoDaddy builder, installation is more complicated than copying and pasting. This article will guide you on adequately installing the widget on your GoDaddy website.
Step-by-step instructions
This tutorial does not show how to create your website on GoDaddy Builder. We assume you already have a working website to which you want to add the Instagram feed.
Step 1 – log in to your GoDaddy account.

Log in to your GoDaddy account first. If you still need a GoDaddy account, please create one and build your website first, then return to this tutorial.
Step 2 – edit your website.

Click the Edit website button next to the website to which you want to add the Instagram feed.
Step 3 – add a new section.

In the Site navigation section, select the page to which you want to add the LightWidget feed. We will use the default Home page in this example.
Hover your mouse cursor over the page preview in the area where you want to display photos from your Instagram account. The Add Section button will appear. Click on this button to add a new section.
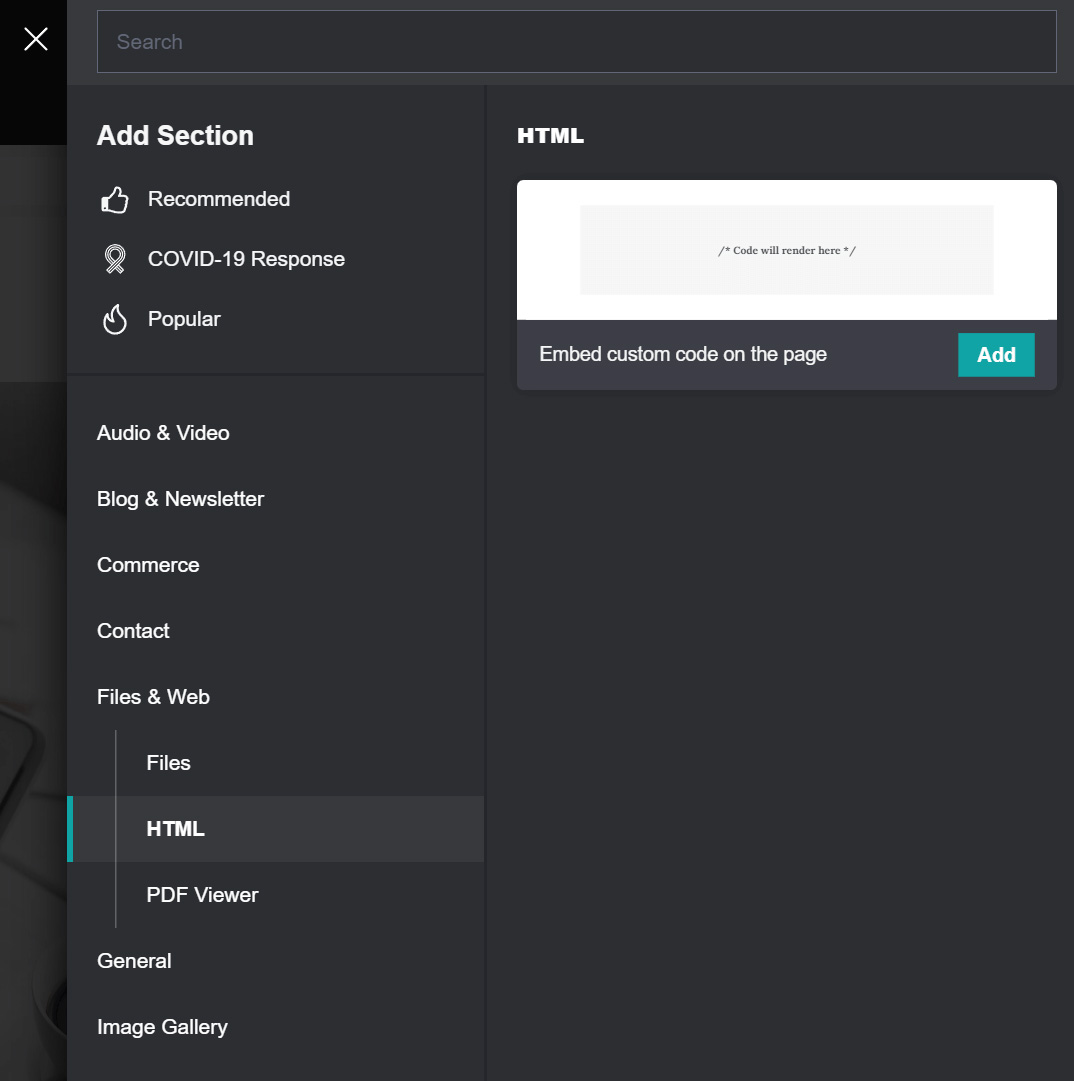
Step 4 – select the HTML component.

In the list of the section, expand the Files & Web section and select the HTML option. In the list of available components, click the Add button next to the Embed custom code on the page. It will add a new block where you can paste the modified widget embed code.
Step 5 – modify the widget embed code.
You must slightly modify the widget embed code to work fully with GoDaddy Website Builder. Copy the embed code of the Instagram widget you want to install on your GoDaddy website. Paste it to Notepad or any other editor to modify the code.
You should have code similar to this:
<!-- LightWidget WIDGET --><script src="https://cdn.lightwidget.com/widgets/lightwidget.js"></script><iframe src="https://cdn.lightwidget.com/widgets/ebf2ff4a73ae5b10af65f494d4bebed1.html" scrolling="no" allowtransparency="true" class="lightwidget-widget" style="width:100%;border:0;overflow:hidden;"></iframe>
First, remove the <script> tag and comment portion from the widget embed code. Leave only the <iframe> tag. After the modification, the code should look like this:
<iframe src="https://cdn.lightwidget.com/widgets/ebf2ff4a73ae5b10af65f494d4bebed1.html" scrolling="no" allowtransparency="true" class="lightwidget-widget" style="width:100%;border:0;overflow:hidden;"></iframe>
Copy the following snippet:
<script>if("websites.godaddy.com"!==window.parent.location.host){const a=document.createElement("script");a.src="https://cdn.lightwidget.com/widgets/lightwidget.js",window.parent.document.body.appendChild(a)}const b=document.querySelector("iframe"),c=window.parent.document.querySelector('iframe[srcdoc*="lightwidget.com"]');c.after(b),c.remove();</script>
And paste it after the <iframe> tag. Your widget embed code should look like this:
<iframe src="https://cdn.lightwidget.com/widgets/ebf2ff4a73ae5b10af65f494d4bebed1.html" scrolling="no" allowtransparency="true" class="lightwidget-widget" style="width:100%;border:0;overflow:hidden;"></iframe><script>if("websites.godaddy.com"!==window.parent.location.host){const a=document.createElement("script");a.src="https://cdn.lightwidget.com/widgets/lightwidget.js",window.parent.document.body.appendChild(a)}const b=document.querySelector("iframe"),c=window.parent.document.querySelector('iframe[srcdoc*="lightwidget.com"]');c.after(b),c.remove();</script>
Step 6 – paste the modified code to the GoDaddy component.

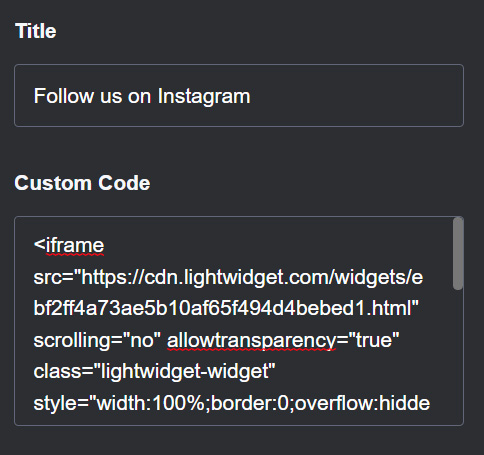
Copy the code you’ve created in Step 5 of this tutorial. Paste it into the Custom Code field of the HTML component. You can optionally add the title to your section or any other information you want to include.
Step 7 – publish your site.
The widget in the preview mode looks like it’s cut off. The same will happen if you will click the Preview button. Unfortunately, due to specific limitations of the GoDaddy Website Builder, it is impossible to display the widget at full height in preview mode.
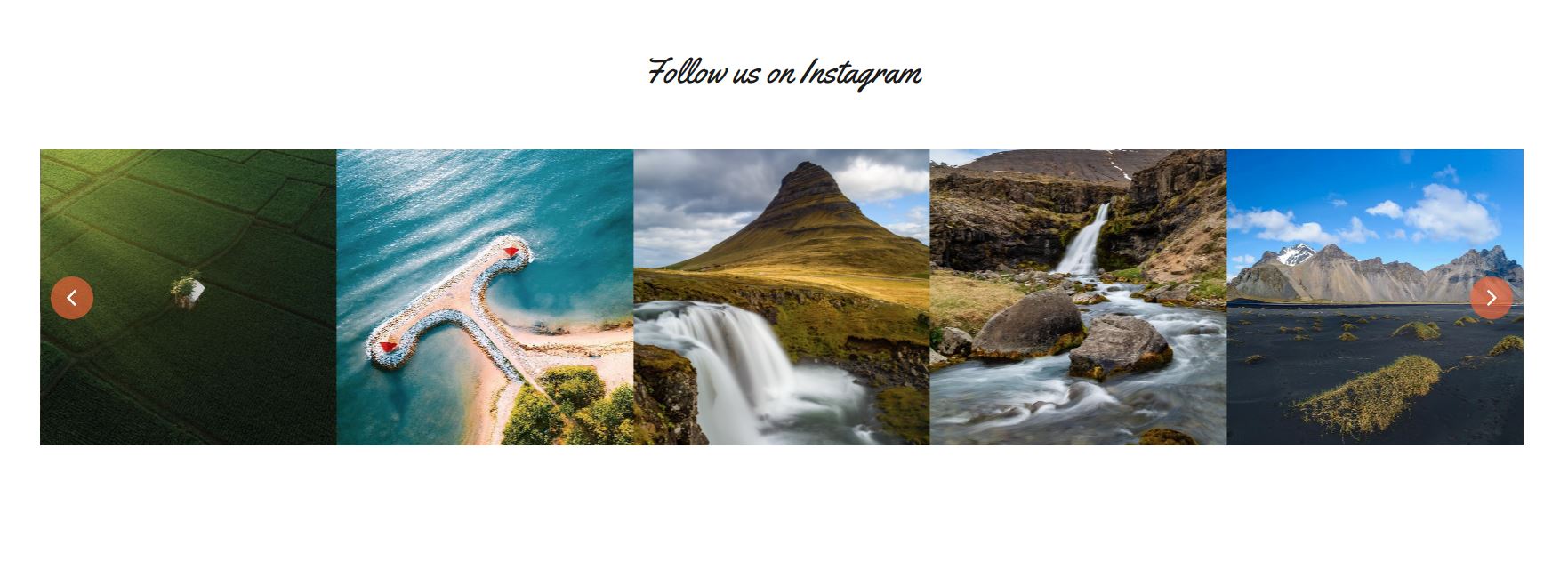
However, once you click the Publish and View Site buttons, the widget will be displayed correctly at full height.

What is GoDaddy?
GoDaddy is a well-known internet domain registrar and web hosting company that offers services to help individuals and businesses establish their online presence. GoDaddy includes domain registration, website hosting, website building tools, email hosting, and online marketing tools.
GoDaddy’s website builder is a tool that allows users to create a website without the need for advanced technical skills. It provides a drag-and-drop interface that makes adding and customizing elements such as images, text, and videos effortless. Users can choose from templates and themes to give their website a professional look and feel.
GoDaddy’s website builder also includes website analytics, search engine optimization (SEO) tools, and e-commerce capabilities to help users build and manage an online store. Additionally, the website builder is optimized for mobile devices, ensuring that the websites created are mobile-friendly.
Overall, GoDaddy and its website builder are popular options for individuals and businesses looking to create an online presence quickly and easily. With LightWidget, you can add the Instagram widget to your website built with GoDaddy page builder!
Comments (0)
You must be logged in to post comments.