How to make the widget scrollable?
By default, our widget resizes its height to show all the pictures and videos on your website. However, it is possible to make the plugin scrollable. You can display only part of the pictures and have the option to scroll to see more of them.
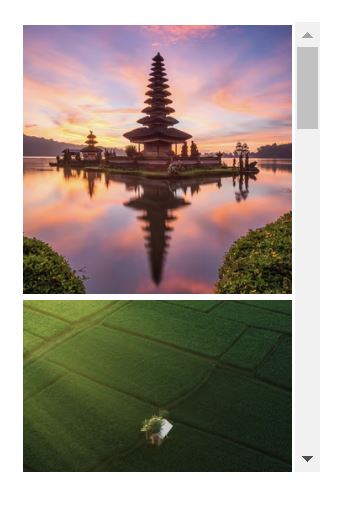
Here is an example how a scrollable widget looks like:

Required changes in embed code to make it scrollable.
You need to alter your widget embed code to achieve such an effect. Here is an example snippet that you get for your widget:
<!-- LightWidget WIDGET --><script src="https://cdn.lightwidget.com/widgets/lightwidget.js"></script><iframe src="https://lightwidget.com/widgets/8bb737103e7a57f5a07b20c6e523acaa.html" scrolling="no" allowtransparency="true" class="lightwidget-widget" style="width:100%;border:0;overflow:hidden;"></iframe>
There are four changes required to add the scrollbar to the feed:
- Remove the script tag.
- Remove the scrolling attribute.
- Remove the overflow rule.
- Add the height rule.
After the changes to the snippet above, the code should look like this:
<!-- LightWidget WIDGET --><iframe src="https://lightwidget.com/widgets/8bb737103e7a57f5a07b20c6e523acaa.html" allowtransparency="true" class="lightwidget-widget" style="width:100%;border:0;height:300px;"></iframe>
Details about the alterations to the embed code.
Below you will find the details of the required changes.
1. Remove the script tag
<script src="https://cdn.lightwidget.com/widgets/lightwidget.js"></script>
You must remove the <script> tag from the snippet. It contains JavaScript code, which will adjust the widget’s height based on its content. You want to set the size of the feed yourself.
2. Remove the scrolling attribute
scrolling="no"
You must remove the scrolling attribute from the iframe tag. If this attribute is present, you will not see the scrollbar.
3. Remove the overflow rule
overflow:hidden;
You must also remove the overflow rule from the style attribute in the iframe tag. The hidden value prevents the scrollbar from appearing.
4. Add the height rule
height:300px;
You must add the height rule to the style attribute in the iframe tag. It will determine the height of your widget on your website. Use the value that will work best for your design. In our case, we set the fixed value to 300px.
It works ! How to add a callback to be notified with meta (date, etc) information about the post under the mouse (or clicked) ?
tajz •