The widget is not fully visible on my website
The widget installed on your website should be visible at its full height.
If part of the widget is hidden or cut off on your website, there can be two reasons:
- Missing
<script>tag from the embed code - Additional configuration is required.
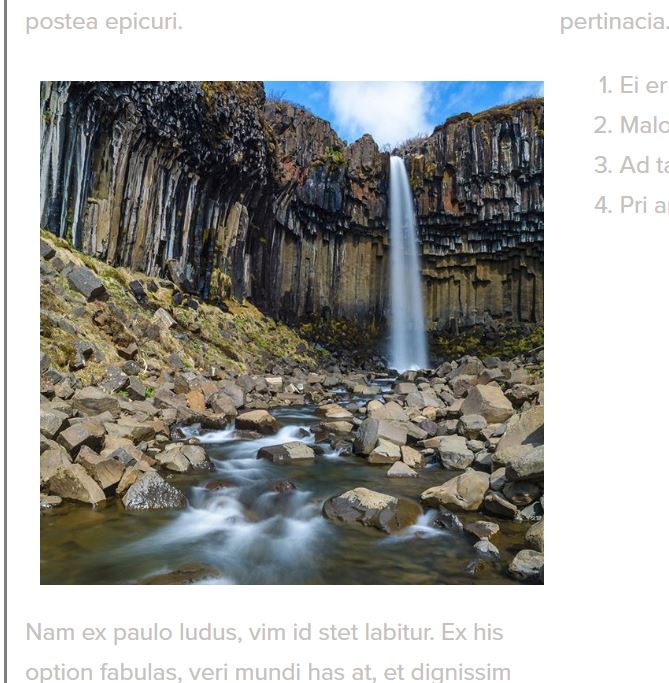
Below you will see two screenshots. On the first one, the widget is installed correctly and not affected by this issue:

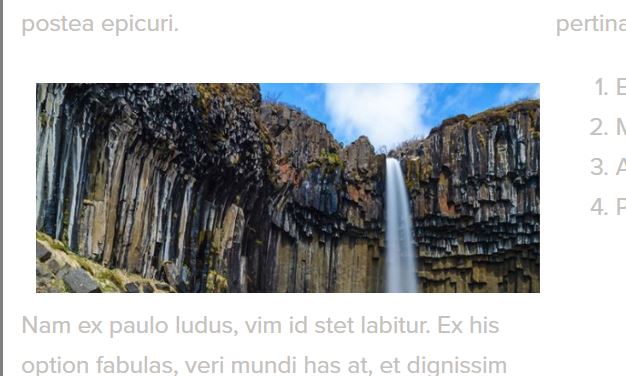
In the second image, the Instagram feed is not fully visible:

If you are affected by this problem, please read on to find the solution.
Missing <script> tag from the embed code.
The most probable cause is that either you or your CMS removed the <script> part from the embed code.
The <script> part of the code contains the JavaScript code, which sets the proper height of the widget based on its width. If the <script> will not load on your website, it will prevent the plugin from setting the correct height, resulting in the undesired cut-off effect.
Please ensure you’ve copied and pasted the complete embed code into your website. Go to the list of widgets, and click the Show more button next to the Instagram widget you use on your website. It will show you the page with the information about the selected item.

Please copy the code from the Embed code section and paste it onto your website without any modification.
Additional configuration is required.
For some services or CMS, you must perform additional steps to install the LightWidget plugin correctly. Without the extra configuration, the widget might be cut off on the website and not fully visible.
You can install our Instagram widgets in many different systems and services. Please check out our Integrations section if you need help installing your widget correctly. There are step-by-step tutorials showing how to install LightWidget on your website on various services.
If you can’t find the instructions for your website admin panel, please create a support ticket and let us know what kind of CMS you are using. We will try to help you out!
I'm having the issue above - the iframe doesn't automatically fit to the size of the content. I've upgraded the widget and copied the code like-for-like into my file. Could you advise how to fix?
James Tett •
Please ignore my previous query. I was testing offline - once uploaded to a live server it worked as expected. Thanks
James Tett •