How to add the Instagram widget to the BigCartel website?
This tutorial shows how to install a responsive widget with photos and videos from your Instagram account on the BigCartel website.
BigCartel is an e-commerce platform dedicated to artists. As an artist, you certainly have an Instagram account. If you plan to add the photos from your Instagram to your BigCartel website, you are in a great place. You can easily integrate a responsive LightWidget feed into your BigCartel website!
This tutorial is different from a getting-started guide for BigCartel. We assume you already have a working store based on the BigCartel website and a plan with Platinum or Diamond features. Configure your store, add the products, upgrade to one of the paid plans, and then return to this tutorial to add the Instagram widget.
There are two methods of adding a widget to your store:
- Adding the Instagram widget via custom Page
- Adding the Instagram feed via Code editing.
The first method is easy and does not require knowing the HTML and coding. The second one is more difficult but gives you many more options for where to place the widget.
Step-by-step instructions for a new Page.
This method is straightforward and does not require coding skills. You will create a new Page on your BigCartel store to display the Instagram feed.
Step 1 – log in to your BigCartel shop.

Start with logging into your BigCartel admin panel.
Step 2 – go to your account settings.

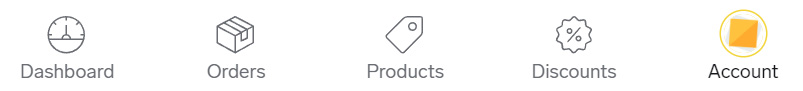
Click the Account link in the top navigation menu to see the list of your shops.
Step 3 – go into design mode.

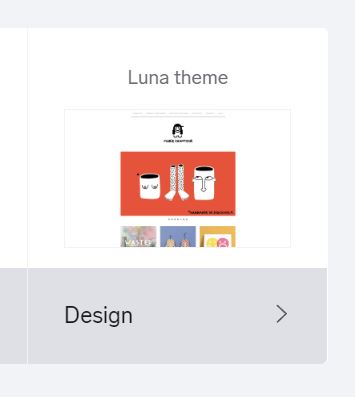
In the Your shop section, click the Design button. It will take you to the design mode for your store.
Step 4 – switch to the Pages module.

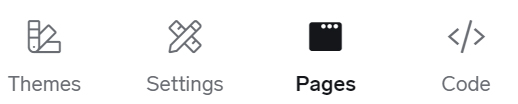
You should see the menu on the top left side of the screen. By default, you edit the Settings options. Click on the Pages icon to customize the BigCartel pages.
Step 5 – insert media.

You can either create a new page or edit the existing one. To create a new page, click the Add a new page button. If you add the Instagram widget to the page you’ve made before, click on the page’s name on the list of pages.
In the left menu, you should see the area where you can add the elements to the screen page. Click the Insert/edit media icon in the page toolbar. A modal titled Insert/Edit media will appear.
Step 6 – paste the LightWidget embed code.

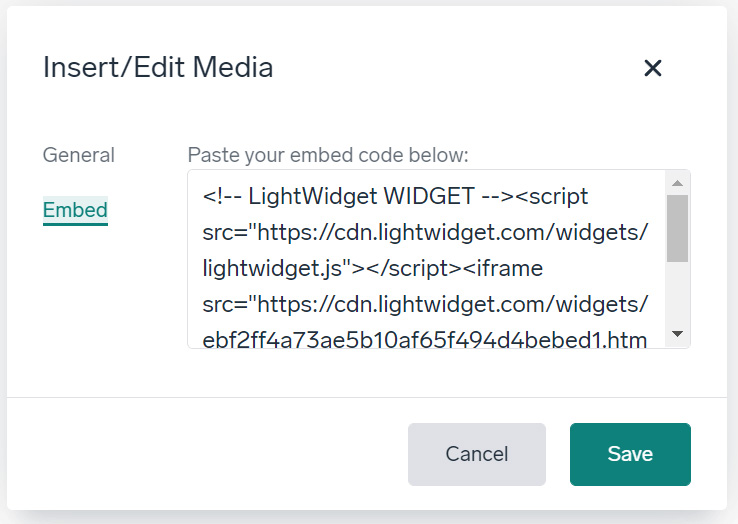
The General option is default selected on the modal’s left side. Please change it to the Embed option.
In the text area field labeled Paste your embed code below, please paste your widget embed code. Click the Save button to close the modal.
The widget might not look great in the preview for some configurations, but on the live website, it will work smoothly. Click the Done button in the top right corner of the left menu.
Step 7 – publish the changes.

The last step is to publish your page. Click the Publish button located in the editor footer. Voilà! The widget with Instagram photos from your Instagram account is visible on your BigCartel website!
Step-by-step instructions for code editing
Adding the widget with photos from your Instagram account to your BigCartel store using the code editor is slightly more complicated. It requires at least basic knowledge of HTML. Inserting custom HTML in random places might break your store functionality, so proceed cautiously.
Step 1 – go to design mode.
The beginning is very similar to the instructions for adding a new Page.
- First, log in to your BigCartel store.
- Go to your Account settings.
- Click the Design button next to your store to enable design mode.
Step 2 – switch to Code mode.

You should see the menu on the top left side of the screen. Click on the Code link. It will take you to the page where you can edit your BigCartel theme files.
Step 3 – select the template to edit.

You should see the list of available templates. The names or number of templates might differ based on the selected theme.
You must select one of the templates based on the place you want to add the Instagram widget. When you click on a particular template, the preview will update to the page where the template file is in use. It helps determine if the template you edit is the correct place to add a widget.
This tutorial shows how to add the widget to the footer above the menu. It requires editing the Layout template, which is the main template and will be visible on all pages. If you want to add the widget only on the front page, the easiest method is to edit the Home template.
Step 4 – paste the widget embed code.

To be safe, copy the entire content you want to edit to your notepad or any other text editor. If something goes wrong, you can always restore the changes.
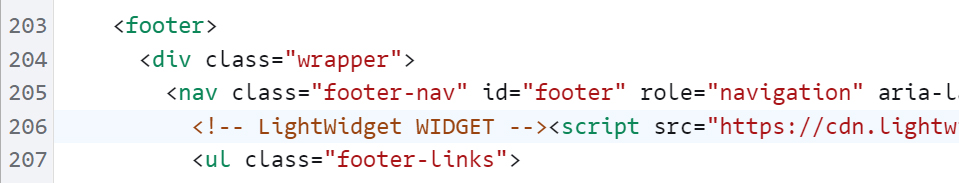
Find the place where you want to place the widget. You can start by adding text instead of code and look at the preview where it will appear. Ensure that your changes will keep the HTML semantics and validity intact. When you find the correct line, paste your widget embed code there.
On top of the screen is a Done button next to the file name you edit. Click it. It will update the preview with your changes.
Step 5 – publish the changes.

Lastly, click the Publish button. Publish button is in the bottom right corner of the screen. It will update your live version of the BigCartel website. You should be able to view the Instagram widget on your page.
More information about BigCartel
BigCartel is an e-commerce platform enabling artists, designers, and makers to create and manage online stores.
BigCartel offers a range of features to help users create and customize their online stores, including choosing from various themes and templates, adding product images and descriptions, and managing orders and inventory.
The designers of BigCartel’s platform intended to create a user-friendly and easy-to-navigate platform focusing on simplicity and minimalism. As a result, it has become a popular choice for artists and designers who wish to sell their products online without requiring advanced technical skills or a significant financial investment.
You can easily integrate photos from your Instagram account on your website using LightWidget! Remember that you need a paid plan on BigCommerce to add custom code!
Comments (0)
You must be logged in to post comments.