How to add the Instagram widget to Blogger
Blogger is a CMS platform allowing users to create a simple blog easily. This tutorial shows how to add an Instagram feed to the Blogger website. It is straightforward and requires just a few steps.
Step 1 – log in to your Blogger account.

Firstly, please log in to your Google account to access your Blogger platform. If you don’t have a Blogger website, please start creating one and then return to this tutorial.
Step 2 – Go to the Layout section.

Click the Main menu hamburger icon on the left side of the screen if it is not visible. Click on the Layout link to edit the layout of your website.
Step 3 – Add the HTML/JavaScript gadget.

Click Add a Gadget button in one of the Sidebars where you want to place the widget. You can always change the feed location after using drag and drop.
The overlay with the list of gadgets should appear. Click on the HTML/JavaScript gadget. It allows you to add custom code to your website.
Step 4 – paste your Instagram widget embed code.

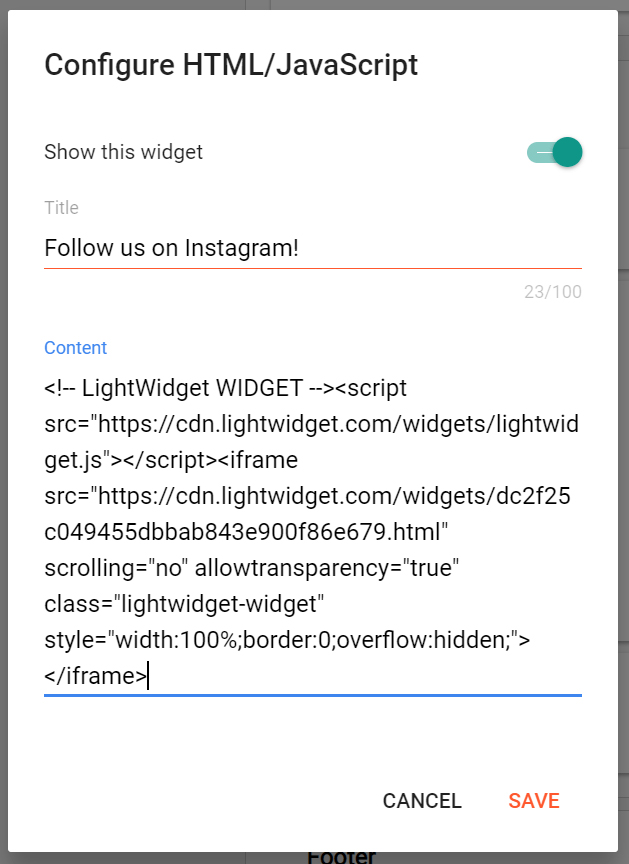
An overlay with the HTML/JavaScript configuration will appear. Fill the Title form with whatever text you want:) It will appear above your widget. Paste your widget embed code into the Content field and click the Save button.
Step 5 (optional) – move the gadget to a different location.

You can leave the gadget with the Instagram widget where you’ve added it or move it to a different place. Move the cursor over the newly added gadget if you want to change the location. The cursor will change its appearance to move. Hold down the left button of your mouse and drag it to a different location, like the “Page body” or “Footer.”
If you’ve moved the gadget, click the Save button on the toolbar at the bottom of the screen.
Step 6 – view your blog with the Instagram widget!

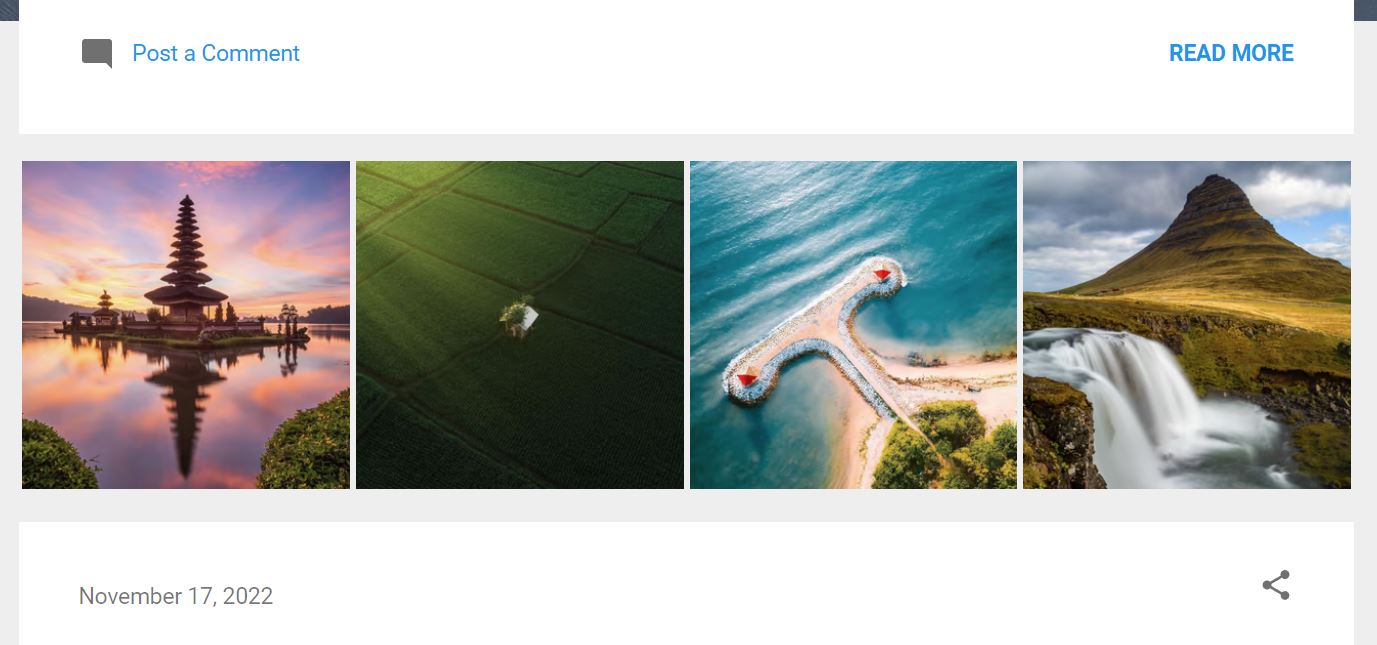
Lastly, click the View blog button in the left menu on the Blogger website. It will take you to your website, where you can see the beautiful Instagram widget on your blog!
What is Blogger?
Blogger is a free web-based platform owned by Google that allows users to create and manage their blogs. Blogger provides a simple and user-friendly interface for creating and publishing blog posts.
Users can customize the appearance of their blog using a variety of templates. They can add features such as photos, videos, and links to other websites.
Blogger also offers a range of tools for managing a blog, including commenting and moderation features, tracking visitor statistics, and integrating with Google Analytics.
Overall, Blogger is a popular choice for individuals and small businesses who want to create and publish a blog without needing advanced technical skills or a significant financial investment.
With a few steps, you can easily integrate your Instagram feed using LightWidget to your Blogger website.
Comments (0)
You must be logged in to post comments.