How to set widget width?
Our widgets are designed to be responsive, meaning that the width of the iframe element does not have a fixed value. When the container width is 300px, our plugin will occupy the same width. Similarly, if the container width is 4000px, our widget will expand to 4000px.
How to limit the width of the widget?
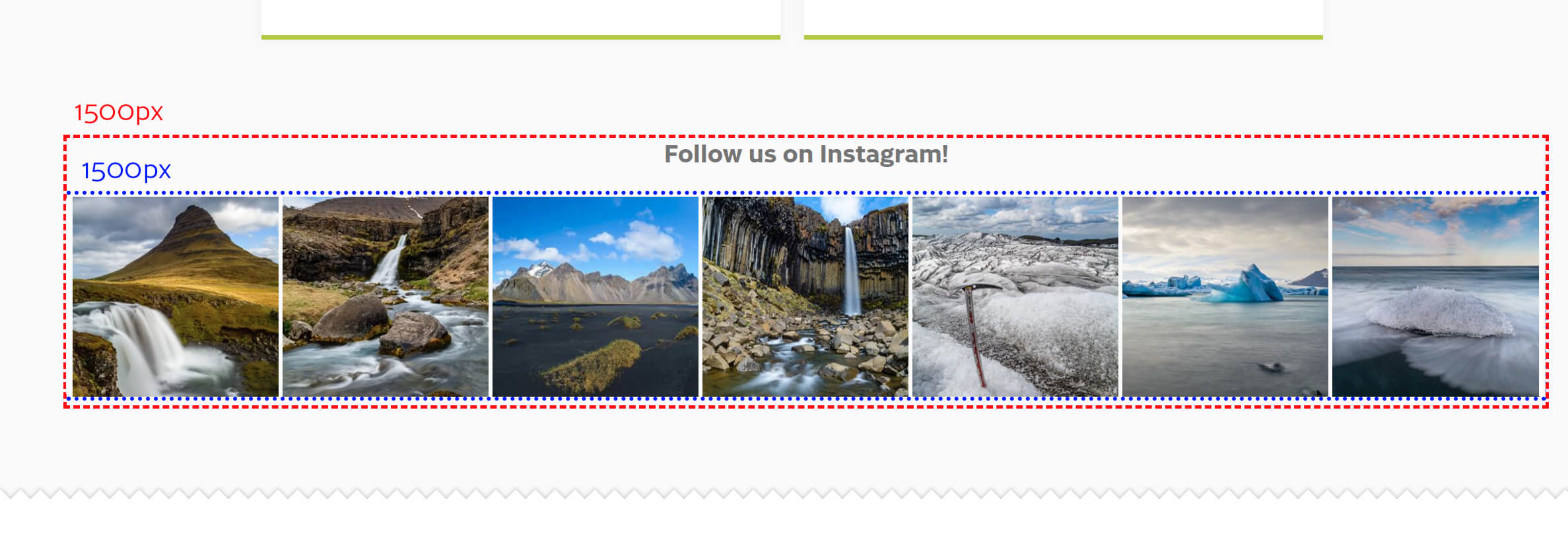
Please see the example below if the widget is too big on your website and you make it smaller. Let’s say that after embedding the widget, you have the following result:

The <div> container on the screenshot above, marked with a red dashed border, has 1500px of width. The Instagram widget, labeled as a blue dotted border, occupies 100% of its container width – 1500px. It is a default behavior.
If you want to make the iframe with the widget smaller, there are two options:
- Applying CSS code that makes the parent container (red border) smaller.
- Adjusting the widget embed code to make the iframe smaller.
We recommend adjusting the size of the parent container as the preferred option. However, there are situations where this may not be feasible. If you lack access to the styles of your website or making the change would impact other containers, it is not a viable choice. If modifying the parent container is impossible, consider altering the embed code to achieve a similar effect.
Here is the unmodified embed code used on this page:
<!-- LightWidget WIDGET --><script src="https://cdn.lightwidget.com/widgets/lightwidget.js"></script><iframe src="https://cdn.lightwidget.com/widgets/cca06fa117d05edb9b8d6384be8175bb.html" scrolling="no" allowtransparency="true" class="lightwidget-widget" style="width:100%;border:0;overflow:hidden;"></iframe>
You want to make it smaller, so the widget will occupy only 75% of the container. To do so, you need to modify the style attribute of the iframe element like so:
<!-- LightWidget WIDGET --><script src="https://cdn.lightwidget.com/widgets/lightwidget.js"></script><iframe src="https://cdn.lightwidget.com/widgets/cca06fa117d05edb9b8d6384be8175bb.html" scrolling="no" allowtransparency="true" class="lightwidget-widget" style="width:100%;border:0;overflow:hidden;max-width:75%;display:block;margin:0 auto;"></iframe>
There are three new CSS rules applied:
max-width: 75%;will set the maximum widget width to occupy 75% of the parent container. You can use values like 50% or 900px etc.display: block;will change the presentation of the iframe. It is necessary for the margin rule to have an effect.margin: 0 auto;will allow to center the iframe in the container. If this rule is not applied, the iframe alignment within the container will be on the left side.
It is essential to style only to achieve the desired effect. If you are familiar with CSS, you can accomplish the same outcome using the Flexbox or Grid layout.
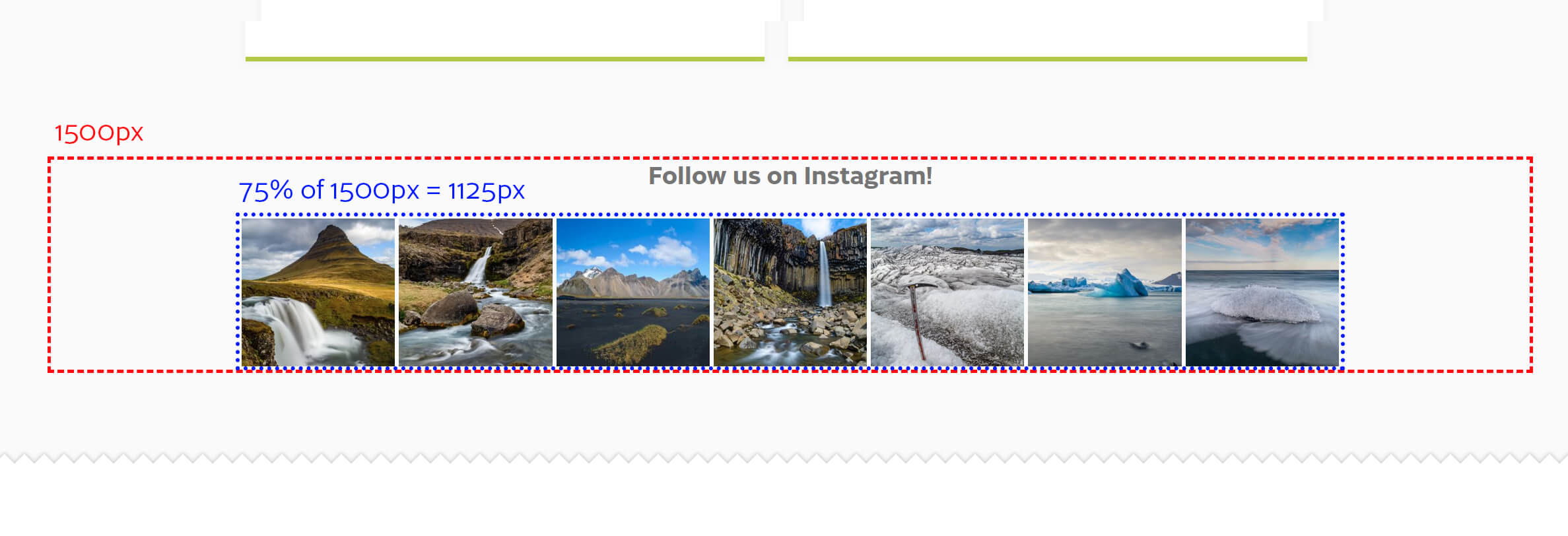
In the screenshot below, you will see how the widget will look after the changes:

Comments (0)
You must be logged in to post comments.