
New slideshow options
Learn about the new features and advancements in the slideshow options available in our widget creator. Discover how these tools can enhance your presentations and improve user engagement.
How does the slideshow work before?
Before today’s release, the slideshow had only a few dedicated options. The slider was changing slides automatically every 4 seconds. There was no navigation and no possibility to change the slideshow interval.
We received many questions about slowing down the slide transitions because they needed to be slower for some of our users. Another common request was about the option to add arrows to the slideshow so that users can navigate manually between the slides.
We always listen to such requests, and the most requested features are released! Today we present three new options dedicated to the slideshow widget:
- The configurable time between slide transitions.
- Customizable navigation with extra settings.
- Turning on/off the automatic slide transitions.
The configurable time between slide transitions
The slider will default to the next slide after 4 seconds. If this is too fast (or too slow) for you, now you can change the slideshow speed.

To change the slider speed:
- Create or edit the settings of your widget.
- Open the Layout section and verify that the Slider option is selected for the Posts layout.
- Expand the Slider options section.
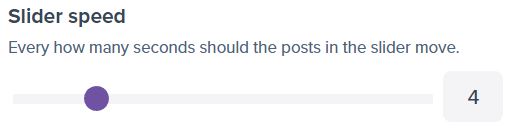
- Provide the value in input next to the Slider speed option, or use the slider to adjust the timings. You can set the value between 0,5 seconds (super fast!) and 20s (very slow).
If the Slider speed option is not enabled, turn on the Automatic slides transition option first.
Turning on/off the automatic slide transitions
From now on, you can turn on and off automatic slide transitions. By default, we set this option to enabled. When it’s turned on, the slideshow will automatically change slides.

If you turn the automatic transitions off, please ensure you enable navigation to your slider. Otherwise, the widget will act like a static grid widget with 1 row! The slides will never change automatically.
If you want to change the behavior of the slides transition:
- Ensure the Slider option is selected as the Posts layout option in the Layout section.
- Expand the Slider options section.
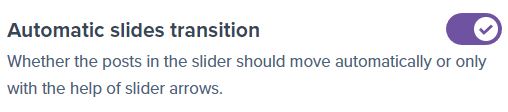
- Change the switch in Automatic slides transition either to enabled or disabled state.
Our recommendation is to leave that option turned on. The slides will automatically change without user interaction.
Slider navigation
There is an option to add previous/next slide arrows to the slideshow. By default, the navigation is not seeable. There are three different choices you can set:
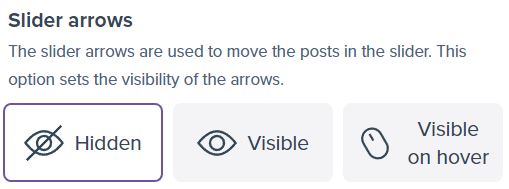
- Hidden – navigation will not be visible.
- Visible – navigation arrows will always be present.
- Visible on hover – navigation will only appear when the user hovers their mouse above the slider.

To change the navigation in your slider:
- Expand the Slider options section.
- Select the desired option in the Slider arrows.
- To adjust the size of the arrows, expand the Buttons section and set the desired size in Slider and lightbox next/prev arrows size option.
- You can also change how round the button should be. By default, it’s perfectly round, but you can make it square or with a slight radius. Use the Slider and lightbox next/prev buttons corner radius option.
- The button’s color is also adjustable. Select the desired color in Slider and lightbox next/prev buttons background color and Slider and lightbox next/prev buttons background color on hover options.
- To change the arrow icon colors in various states, please use Slider and lightbox next/prev arrow color and Slider and lightbox next/prev arrow color on hover options.
- Navigation buttons in the slider can also have a border. It is transparent and not visible by default. To change that, use the Slider and lightbox next/prev buttons border color and Slider and lightbox next/prev buttons border color on hover options.
If you need any further enhancement to the navigations in the slider, you can adjust them using Custom CSS.
Comments (0)
You must be logged in to post comments.