How to configure the widget for mobile devices?
You can adjust the settings of your widget so it can look different on desktop, tablet, and mobile devices. You do not need to create a separate widget for mobile devices. It is possible with a single instance of an Instagram widget.
If you have an upgraded widget, please visit your edit widget page. If you don’t know how to do that, please read the following article – How to change settings of my widget? If you don’t have any premium add-on, or you are just starting, please create a new Instagram widget.
Example widget assumptions
Let’s say that you want to create a widget with the following settings:
- Desktop (default settings) – two rows and six columns grid with hover effect.
- Tablet – two rows and three columns grid without hover effect.
- Mobile – single-column slideshow without hover effect.
Given settings are applied based on the widget width. If the widget width is between:
- 0-640 pixels – mobile settings with slideshow should be active
- 641-960 pixels – tablet settings should be active
- 960- ∞ pixels – desktop settings (which are default) should be active
Step 1 – desktop configuration
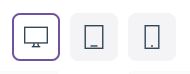
When you create a new widget or edit the existing one, you will always start with the desktop preview and desktop settings. The highlighted device icon above your widget preview indicates this.

According to our assumptions, we need a grid with a single row and six columns and the hover effect when the user views our widget from a desktop device.
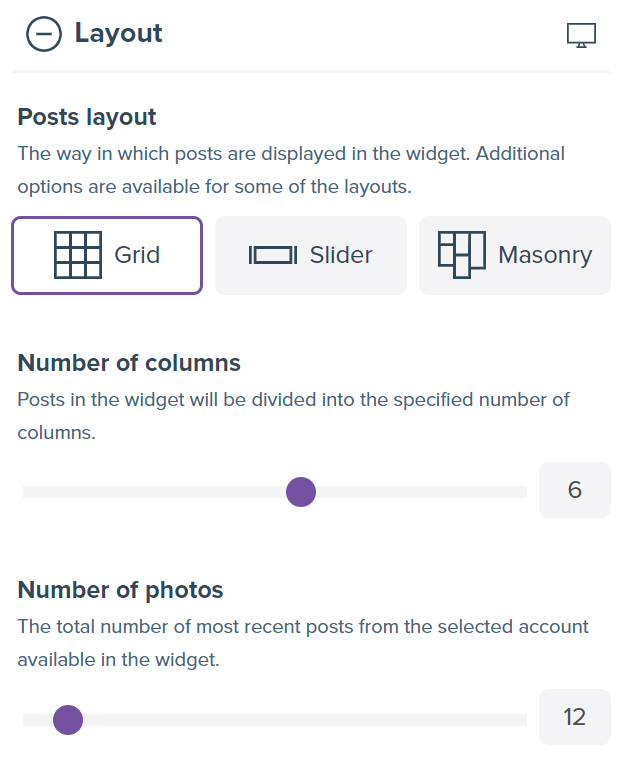
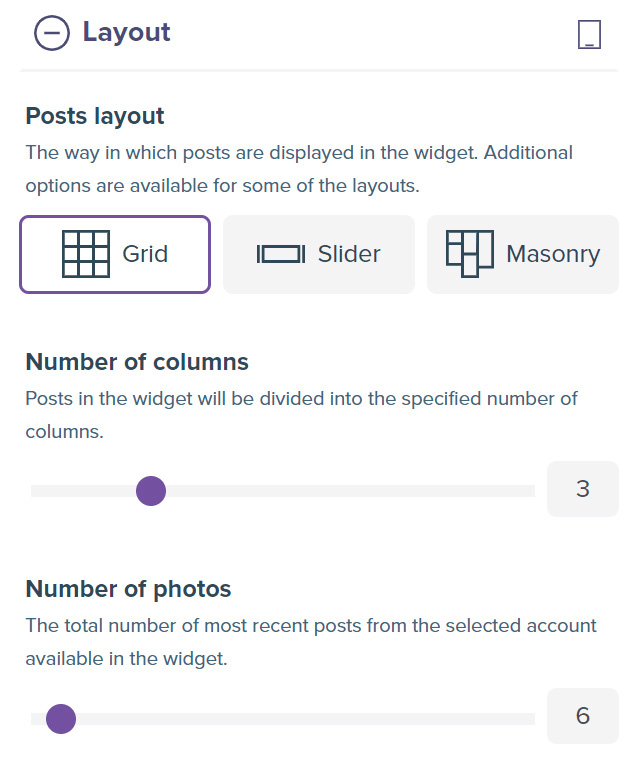
Open the Layout section on the left side to configure the basic widget layout. The desktop icon next to the Layout label indicates that you are configuring your widget for desktop devices.
Set the Post layout to Grid, and use the slider or the input field to set the Number of columns to 6 and the Number of photos to 12 to get two rows of images.

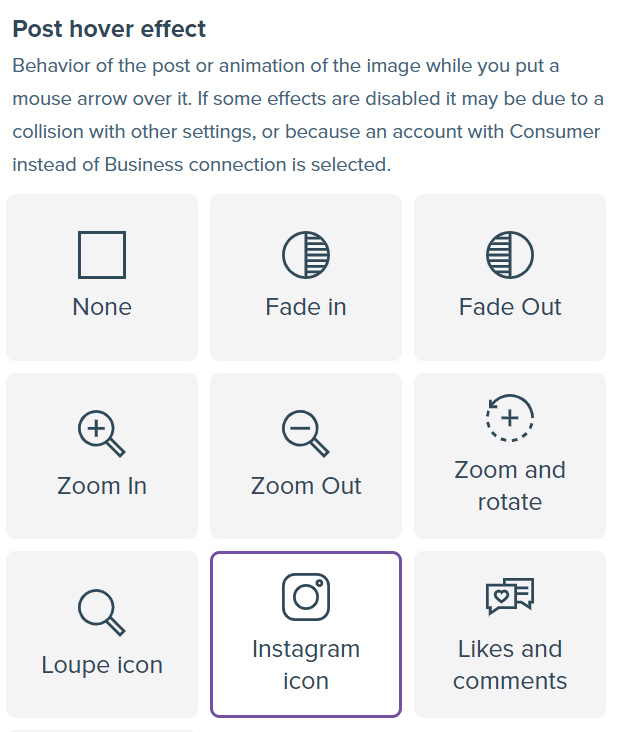
We also want to have a hover effect on desktop devices. Open the Posts section, and in the Post hover effect, select one of the available hover effects, for instance, the Instagram icon.

Step 2- tablet configuration
All your settings for the desktop device are automatically copied to tablet and mobile environments if you did not modify them. The copy goes only downwards – from desktop to tablet and mobile, from tablet to mobile, never up. It means that changing the settings for a mobile device will not affect the configuration of the tablet or desktop.
Click the middle button with the Tablet icon in the device selector above your widget preview.

All the icons next to the section names will also change to tablet, indicating that you are changing tablet settings. Sections without device icons are globally adjusted and can’t be changed based on the device.
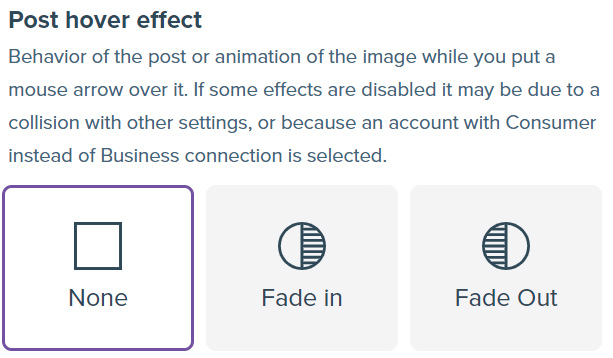
The assumptions for tablet devices are two rows and three columns but without the hover effect. Let’s start with the hover effect since, most probably, the Posts section is still open. Select None to turn off the hover effect

Open the Layout section and adjust the settings to show two rows and three columns. Set the Number of columns to 3 and make sure that the Number of photos is 6.

Try to switch between Desktop and Tablet devices using the device selection above your widget preview to see how to widget changes.
Step 3 – mobile configuration
It is time to configure the widget for mobile devices. Using the device selector above your widget preview, click the last button with the Mobile icon.

The assumption for mobile devices was a single-column slideshow without any hover effect. We don’t need to change the hover effect. The widget creator copied all the settings from tablet devices to mobile devices.
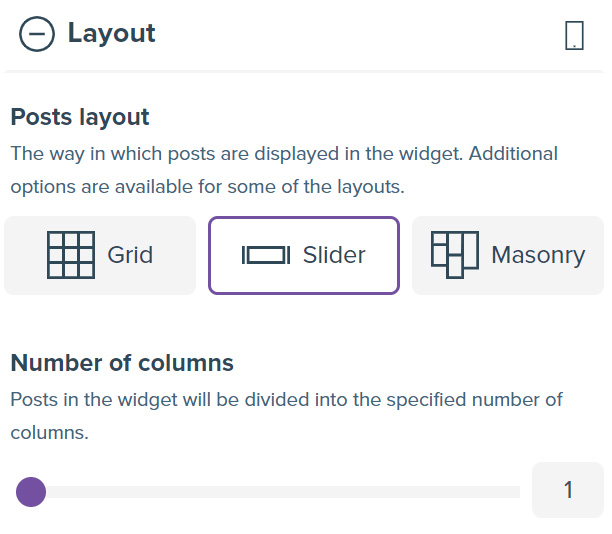
Open the Layout section. Change the Post layout value from Grid to Slider and update the Number of columns to 1.

You can switch between the different devices to see if the widget shows the proper settings.
Step 4 – fine-tuning the configuration
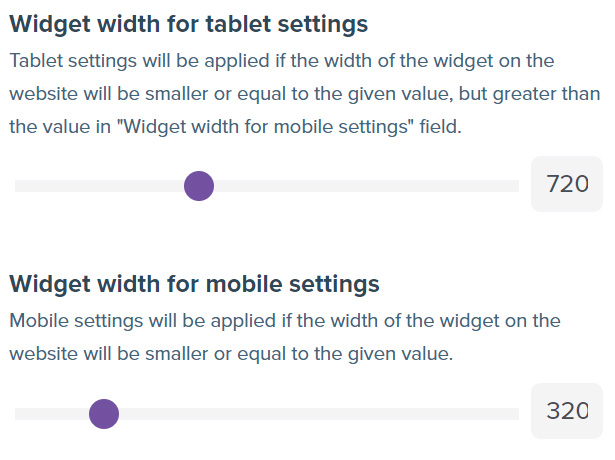
Lastly, we need to adjust when the settings are applied. We assumed those tablet settings should be loaded when the widget width is lower or equal to 960 pixels and mobile when the widget width is lower than 640 pixels.
Open the Advanced section. Update the Widget width for tablet settings to 960 pixels and the Widget width for mobile settings to 640 pixels.

Testing the responsive preview
The widget preview can work in two modes:
- Fixed breakpoint preview
- Fully responsive preview
Fixed breakpoint preview is the default mode. It shows the settings only for the given breakpoint, like a tablet, regardless of the widget’s size or the screen size. It helps to configure the widget on smaller screens properly. The downside is the lack of proper responsiveness of the plugin.
A fully responsive preview will make the preview acts like a standard, responsive widget. Still, it might be harder to configure it if your screen size is not big enough.
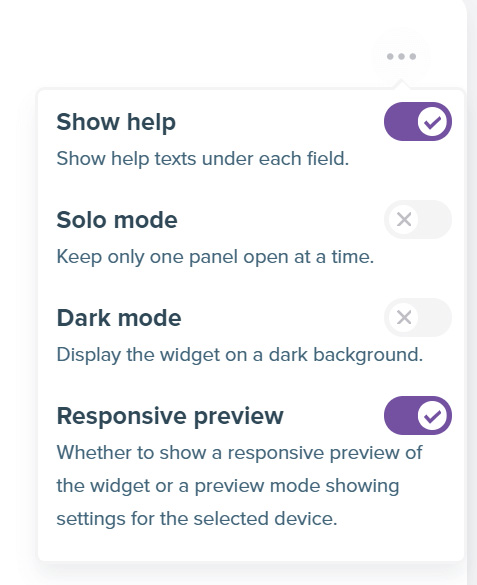
If you want the widget preview to behave like a feed on your website, turn on the fully responsive preview. To do so, click the button with three dots next to the device selector. A context menu will appear. Enable the Responsive preview option.

Hi Currently my instagram feed is not showing on the mobile version of my blog. I have a blogger blog with a custom theme. Can you please advise how I can get my instagram feed to show? Do i need a special code? Thank you
B I A N C A B Y R N E •
H i there. You don't need any special code. Please send us a support ticket. We will try to help you out:)
LightWidget •
Hi, even the instagram feed is not shown on my personal website. I tried to add the 640 px part for mobile devices but it still doesn't work. www.danteciaralli.it
Dante Ciaralli •
I followed the guide above step by step but when I look at the preview button I don't apologize for the 3 screens on the tablet and mobile desktop. In fact the widget only works on Desktop and Tablet while on Mobile you can't see it.
Dante Ciaralli •
the widget does not update and does not work on smartphones, can you help me solve this problem?
Dante Ciaralli •
Hi there! We just checked your website and the reason why your widget does not display is because your don't have semantic HTML there. You put a lot of stuff into anchor tag and mobile devices simply cannot properly display the content of the document, including our widget. Please create a support ticket via our Support page. We can guide how to change the code on your website so our widget can work fine. It's hard to paste the proper codes in the comments since they will be stripped out.
LightWidget •
I got upgrade.But it didn't work on mobile. How can i do? Can you send how to use it? This is my e-mail. umseonkr@naver.com
엄선 •
Hi there! Could you please create a support ticket and provide us with more details about your case? Please provide us with the URL to your website and the widget ID. We will debug it on our end:)
LightWidget •
Hi! We have an old light widget code and I believe its not responsive. We paid for it the first go around. Do we have to pay for it again to get a responsive code?
Lashartist •
Hi there! Just please make sure that you are using proper widget embed code. You can find on your widget info page or edit page. In case you still have some issues, please create a support ticket. We will check it out on our end:)
LightWidget •
When viewing on mobile, I have a lot of empty space under my widget, looks fine on a desktop. I have the mobile settings applied in the advanced settings. Can you look into this? Website is www.seanscarmack.com
sscarmack •
Hi there! It looks like that the embed code is not properly installed on your website. The script tag which is responsible for setting the proper height is malformed on the output on your website. Please drop us a support ticket and let us know what kind of CMS you are using, we'll try to sort it out:)
LightWidget •