
New feature – Lightbox gallery!
Discover the new lightbox gallery feature that can take your Instagram widget to the next level. Learn how to use it and make your website stand out.
How does a lightbox gallery work?
Before the lightbox, we had three options that defined what would happen when the user clicked a picture in the widget:
- Click redirected the user to the Instagram website or app, where they will see the post.
- Click redirected users to the Instagram website or app to see the profile page.
- The click did not perform any action.
You can read more about these three options in this article: New feature – click action.
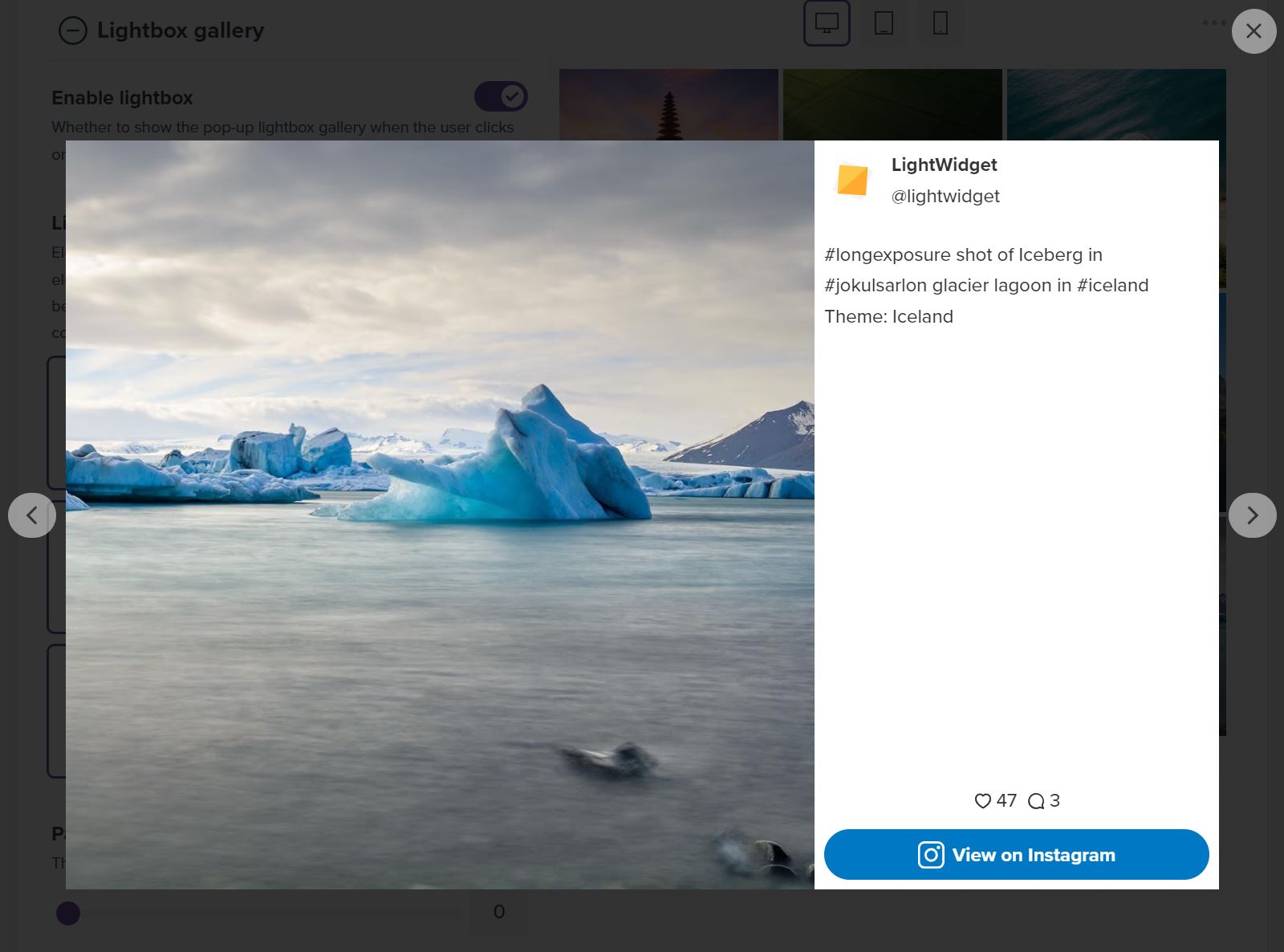
The Lightbox option is the fourth option that displays a pop-up/modal with an overlay of the larger version of the image when the user clicks on a picture in your widget. Lightbox will not redirect visitors to the Instagram website. Still, it will allow them to browse the photos directly on your website. Of course, the button to view the post on Instagram is also available in the lightbox.
Below is an example of the lightbox gallery:

How to enable a lightbox gallery in the Instagram widget?
To enable the lightbox in your feed:
- Create a new widget or edit your Instagram widget settings
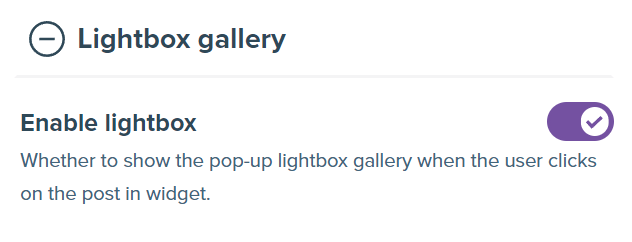
- Expand the Lightbox gallery section.
- Turn on the Enable lightbox option.
An alternative method is to:
- Expand the Posts section.
- Select the Open lightbox in the Post click action option.

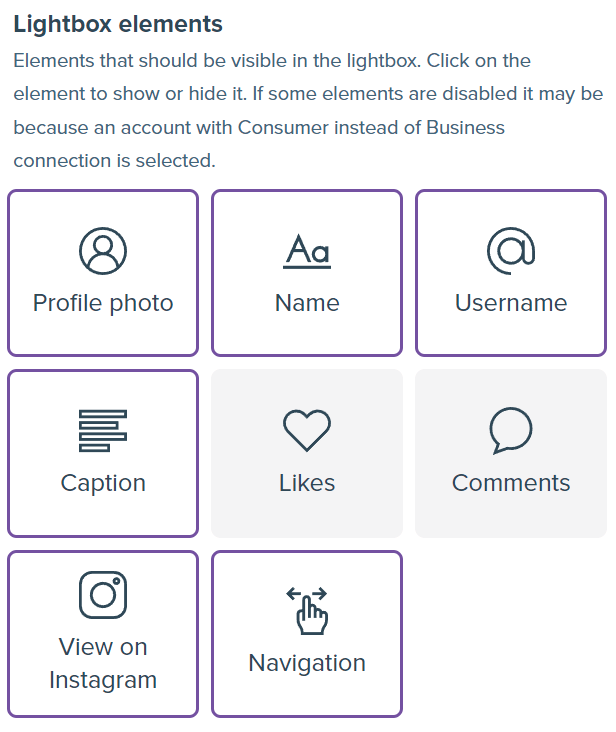
The Lightbox elements option in the Lightbox gallery section controls items visible in the pop-up. Elements visible in the modal have a purple border around them. Following elements can be enabled/disabled:
- Profile photo* – Your Instagram profile picture.
- Name* – Your full Instagram name.
- Username – Your Instagram user handle.
- Caption – description of your Instagram post.
- Likes* – number of likes of your post.
- Comments* – number of comments on your post.
- View on Instagram – a button that redirects the user to an Instagram website or app.
- Navigation – enables navigation between the posts.
* Elements marked with the asterisk are available only for Instagram accounts connected via the Business connection. If your account uses the Consumer connection, these options will not be available. You can read more about the difference between consumer and business connections.

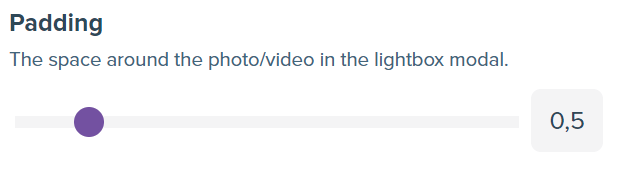
In the same section, there is also an option to control the spacing or create a frame around the photo displayed in the gallery using the Padding option.

Moreover, in the Colors section of the widget creator, there are two controls with which you can set the overlay color and the color of the dialog in the gallery:
- Backdrop color – the overlay color of the semi-transparent layer that is placed over the main content of a webpage to focus the user’s attention on the modal.
- Modal background color – the color of the modal background used to display important about the clicked post.

Some options, such as the appearance of the buttons or the color of the texts, are common to both the widget and the gallery. For example, if you set the color of the buttons in the widget header to orange, the buttons will look the same in the lightbox.
The navigation buttons for switching between posts (next and previous post arrows) will look the same as those in the Slider widget. You can change the appearance of these elements in the Buttons section.
Support for Instagram carousel posts and videos
An Instagram carousel post is a type of post on Instagram that allows users to upload and share multiple photos and videos in a single post. With a carousel post, users can share a story or showcase a product or service with various images or videos that users can view by swiping left or right on the Instagram post.
Suppose a user clicks on such a post in the widget. In that case, additional buttons will be available to scroll through the entire carousel.
Additionally, we support videos that users can play directly in the gallery window.
Techy stuff
The footprint of the lightbox is minimal. Most of the code, like Javascript and styles, is requested dynamically when the user clicks on the photo in the widget. It means the code will only be requested when the user performs some action. Your page will not load the lightbox files every time it is displayed. It will affect its faster loading, reduce the number of requests and save some bandwidth for mobile users.
We created the lightbox from scratch. We keep the file size small by not using external dependencies like jQuery, React, etc.
Of course, it is fully responsive and mobile-friendly. It is also touch-friendly. Posts are changeable with swipe gestures too!
We created our lightbox with accessibility in mind – there are proper roles and translatable texts. Users can also navigate the gallery easily with the keyboard.
The styles in the Custom CSS field will not affect the lightbox look. It only affects the look of the widget. Lightbox is loaded directly on the user’s website, not inside the iframe. Add the CSS code to your CSS/SASS files to adjust the lightbox styles.
Hooray! I shall now sing your praises from the highest mountain!
sblower •
Haha! Thank you so much! Glad you've liked the new feature + thank you for your patience, we know that it was promised some time ago, but finally here it is:))
LightWidget •
Great, really amazing. Maybe add this hint in the lightbox customization settings, too :) The styles in the Custom CSS field will not affect the lightbox look. It only affects the look of the widget. Lightbox is loaded directly on the user’s website, not inside the iframe. Add the CSS code to your CSS/SASS files to adjust the lightbox styles.
st***@banvour.com •