
New header options
Upgrade your widget with the latest addition of new header options. Discover the features and benefits of the new update for a more customized feed that will make your website visually appealing.
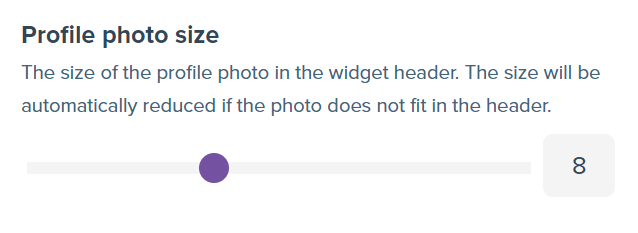
Profile photo size in the widget header
We added headers to the widgets during the redesign in 2021. We got feedback from our users and added some new options.
We received a few support tickets with questions about how to change the profile photo size in the widget header. Previously it required a short CSS snipped entered in the Custom CSS field.
To adjust the profile photo size:
- Create or edit your Instagram widget.
- Expand the Content section.
- Select the account with Business connection annotation in the Instagram account dropdown.
- Expand the Header section.
- Turn on the header by enabling the Show header option.
- Provide the profile photo size in the Profile photo size option, either by using the slider or typing the correct size in the input.
This feature is available in all widgets – free and upgraded. Please remember to connect your Instagram account via the Business connection to display your profile photo in the widget header. Instagram accounts with a consumer connection do not return the profile picture URL.

Please note that we can adjust the size automatically on the smaller screens. We might resize it to fit everything in on the smaller viewports.
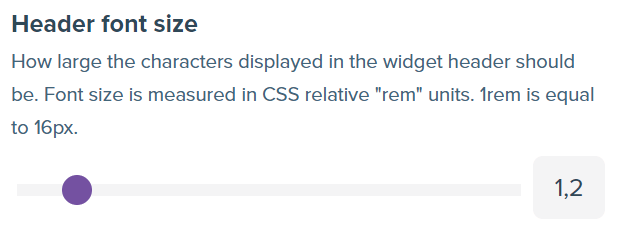
Header font size
Another option is setting the custom font size for header texts. We used to control the caption sizes with the Font size option in the Captions section before adding this option.
Some users requested separate controls over the size of the captions and header texts like username, number of followers, etc. From now on, you can adjust the text size in the header:
- Expand the Header section.
- Enable the Show header option.
- Select at least one of the elements with text in the Header elements option.
Change the text size by adjusting the Header font size option. You can provide the value in the input or use the slider to change the number.

Header text color
Usually, the text color in the widget header was the same as the color of the captions. Suppose you must set a different color for your captions and your header items:
- Expand the Header section.
- Enable the Show header option to show the header element.
- Select at least one of the elements with text in the Header elements option to see how the color will look.
- Expand the Colors section.
- Set the desired color in the Header text color option.
You can use this option in your free and upgraded widgets.

Merry Christmas and a Happy New Year!
We want to thank all our users for the entire year 2021! Thank you for all the positive messages and many ideas for developing our widgets. Thank you for being with us! We wish you all the best for the upcoming holidays and the new year.
The three new options described in this article are the last of the new features this year. We’re looking forward to 2022! Get ready for even better widgets with a bunch of new options!
https://i.imgur.com/6RHUElH.png :(
sblower •
Hi! We are very sorry but unfortunately, we have not been able to squeeze in the overlay option this year:( Some features took longer than expected in July. The good news is that we should start working on the overlay next month so it should be available soon!
LightWidget •