
New hovers and custom font size
Are you looking for ways to make your widget design stand out? Check out our two latest features - two new hover effects and the option to change the font size.
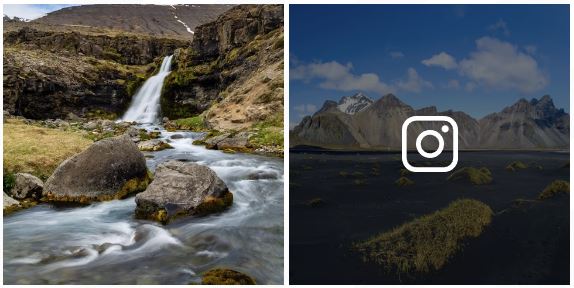
Instagram icon overlay hover effect
It is one of the new hover effects. Apart from our existing hover effects like fades and zooms, you can now display the Instagram icon on top of the photo when a user hovers over it with their cursor.

To use the Instagram icon overlay hover effect:
- Create a new widget or edit the settings of your upgraded feed.
- Expand the Posts section.
- Select the Instagram icon in the Post hover effect.
- To adjust the color of the background overlay of this hover effect, expand the Colors section and select the desired color in the Hover overlay background color option.
- To adjust the color of the Instagram logo, use the Hover icon/text color option in the Colors section.
To avoid mistakes between the previous icon hover effect and the new one, we renamed the “Show icon” hover effect name to the Loupe icon.
This feature is available for all of our users and all types of widgets.
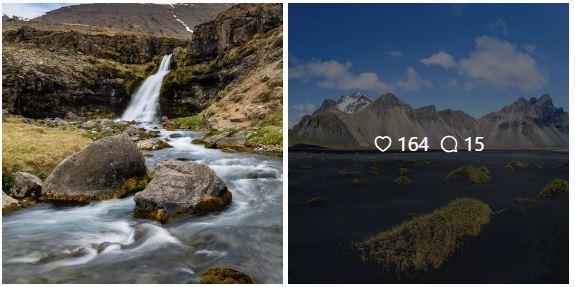
Show the number of likes and comments hover effect
It is the feature many users asked about, and now it is possible:) You can show the number of likes and comments on hover with small icons representing both values.

To use the likes and comments hover effect:
- Expand the Posts section of our widget creator.
- Select the Likes and comments in the Post hover effect.
- You can also adjust the background color of this effect by using the Hover overlay background color option in the Colors section.
- To change the color of text and icons, select the desired color in Hover icon/text color option in the Colors section.
- To adjust the size of icons and text, you can expand the Captions section in the widget creator and set the value in the Font size option.
This option is available in our free and upgraded widgets. However, it requires an Instagram account connected via the Business connection. Values for the number of likes and comments are unavailable in the Basic Display API we use for Consumer connection accounts. Read more about the differences in this article – the difference between the business and consumer connection.
A new HTML element in our widget containing the values for likes and comments is now available as a bonus to this hover effect.
<div class="lightwidget__reactions">
<span class="lightwidget__likes">3k+</span>
<span class="lightwidget__comments">623</span>
</div>
It is inside every picture HTML element in our widgets. We hide these values by default. If you wish to show them apart from the hover effect, use the Custom CSS feature.
Custom font size
The last new feature is the ability to control the font size of the text elements in your widget for your website.

To change the font size in your Instagram widget, follow these steps:
- Expand the Captions section.
- Provide the value in the input of slide the slider left or right in the Font size option.
The font size is in the REM unit. REM units are relative to the font size of the document’s root element (the <html> tag in the widget iframe) rather than being based on the font size of the parent element. REM units are commonly used in responsive web design to create layouts that adapt to different screen sizes and devices. Our Instagram widgets are responsive; hence, we use REMs instead of pixels.
Enviei um email pois estou com dificuldade pra fazer upgrade até agora não obtive resposta .
galvo arte inox •
Olá! Respondemos ao seu tíquete de suporte. Por favor verifique seu email:)
LightWidget •