How to add the Instagram widget to Showit
This tutorial shows how to add the Instagram widget to your Showit website. It’s straightforward, and it only requires a few steps.
Prerequisites
There are a few things that you will need to complete this tutorial:
- We assume that you already have a Showit website created. This article isn’t about setting up your store using Showit.
- You need a user with permission to edit your Showit store.
- Lastly, an Instagram widget from LightWidget!
Step 1 – Login to your Showit account.

First, you need to log in to your Showit account. Use your e-mail and password to log in to an account that can edit your website.
Step 2 – Create a new blank canvas.

This step is optional but keeps the website divided into organized sections. You can omit this step and add the widget to the existing canvas.
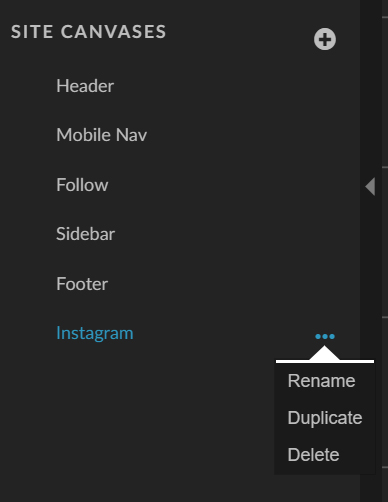
Select the Site tab in the left menu to add a new canvas. Click plus icon in the Site Canvases section and click Add Blank Site Canvas link.
You can rename the section. To do so, click the three dots button next to your new area and select Rename. We named our canvas “Instagram.”
Step 3 – configure mobile breakpoints in your widget.
This step is also optional, but we highly recommend it. Our widgets support different configurations on mobile and desktop devices. For instance, you can change the number of columns and rows on mobile to make pictures larger on smaller screens.
Please follow the instructions in this tutorial to learn how to configure your widget to have different configurations on mobile and tablet devices – How to change settings for mobile and tablet devices?
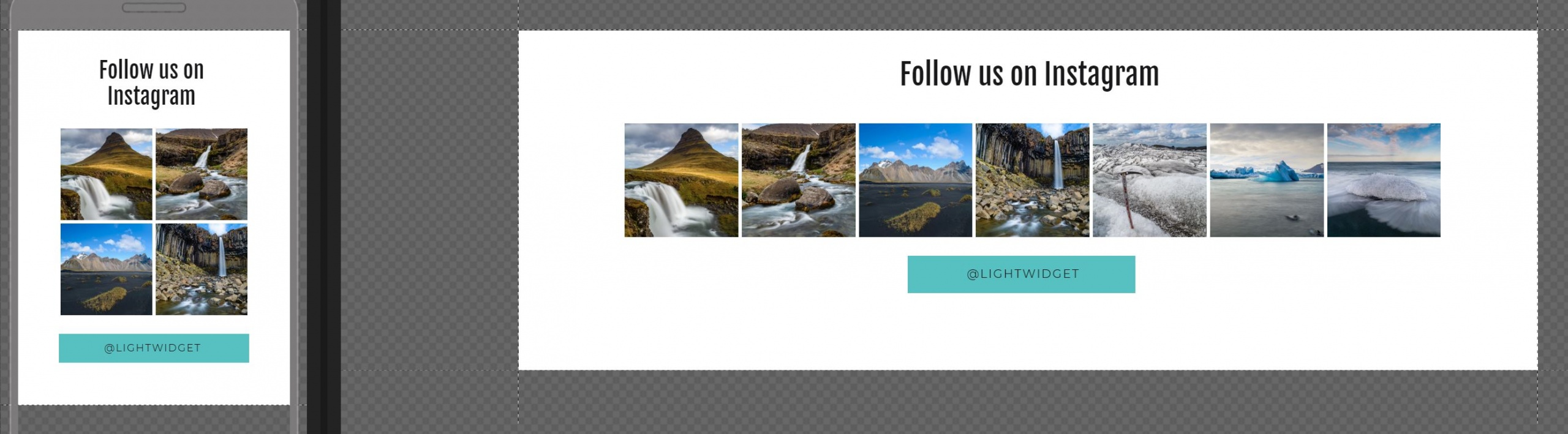
In our case, our default (desktop) widget configuration has 1 row and seven columns. The images would be tiny on mobile, so we added a mobile breakpoint. Max-width has 360px, which is optimal for mobile devices. We set the widget to display on our mobile breakpoint as two columns and two rows.
The widget will look much nicer on mobile devices. It will also improve performance since you will need to use only one widget instead of two:)
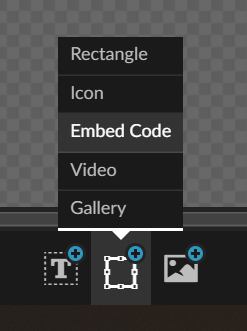
Step 4 – add embed code element.

On the bottom of your screen, you should see three icons that allow adding new elements. Please hover over the middle button, and select Embed code from the menu that will appear.
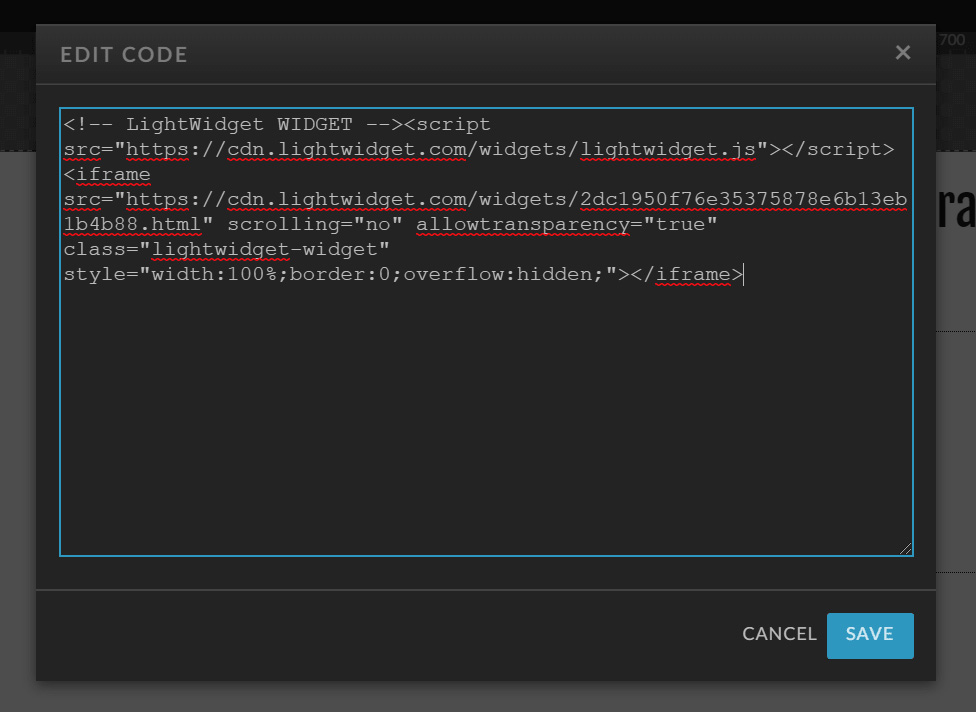
Step 5 – paste your widget embed code.

On your canvas, you should see a new block. Double-click it, paste your widget embed code into the text area, and hit the Save button.
Alternatively, select it first, and from the right menu with properties, choose Embed Info and paste the code into Custom Code input.
If you don’t know where to find your widget embed code, please read this tutorial – where can I find my widget embed code?
Step 6 – resize Embed code elements.

Resize and position the widgets on mobile and desktop to be fully visible. You can add more elements like links or titles to make the section more interesting.
Step 7 – add canvas to your Showit page.

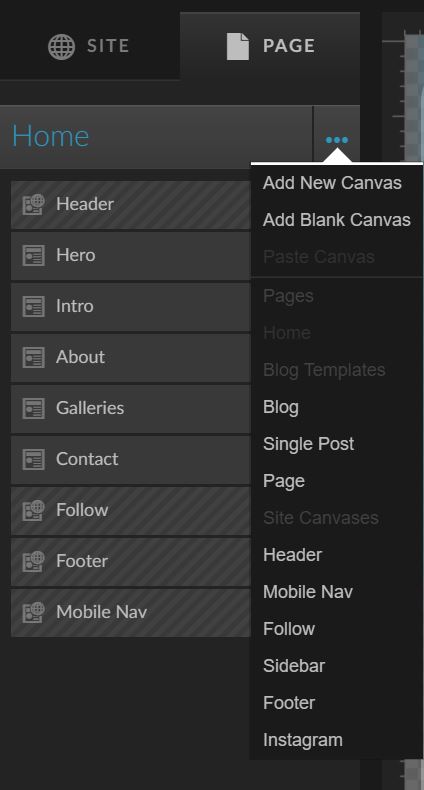
Now you can add the canvas you created to any page you want. In our case, we will add the page to Home. Click three dots next to the page you want to add the Instagram Canvas section. Click Add New Canvas. Select the Canvas you’ve created and click Add button.
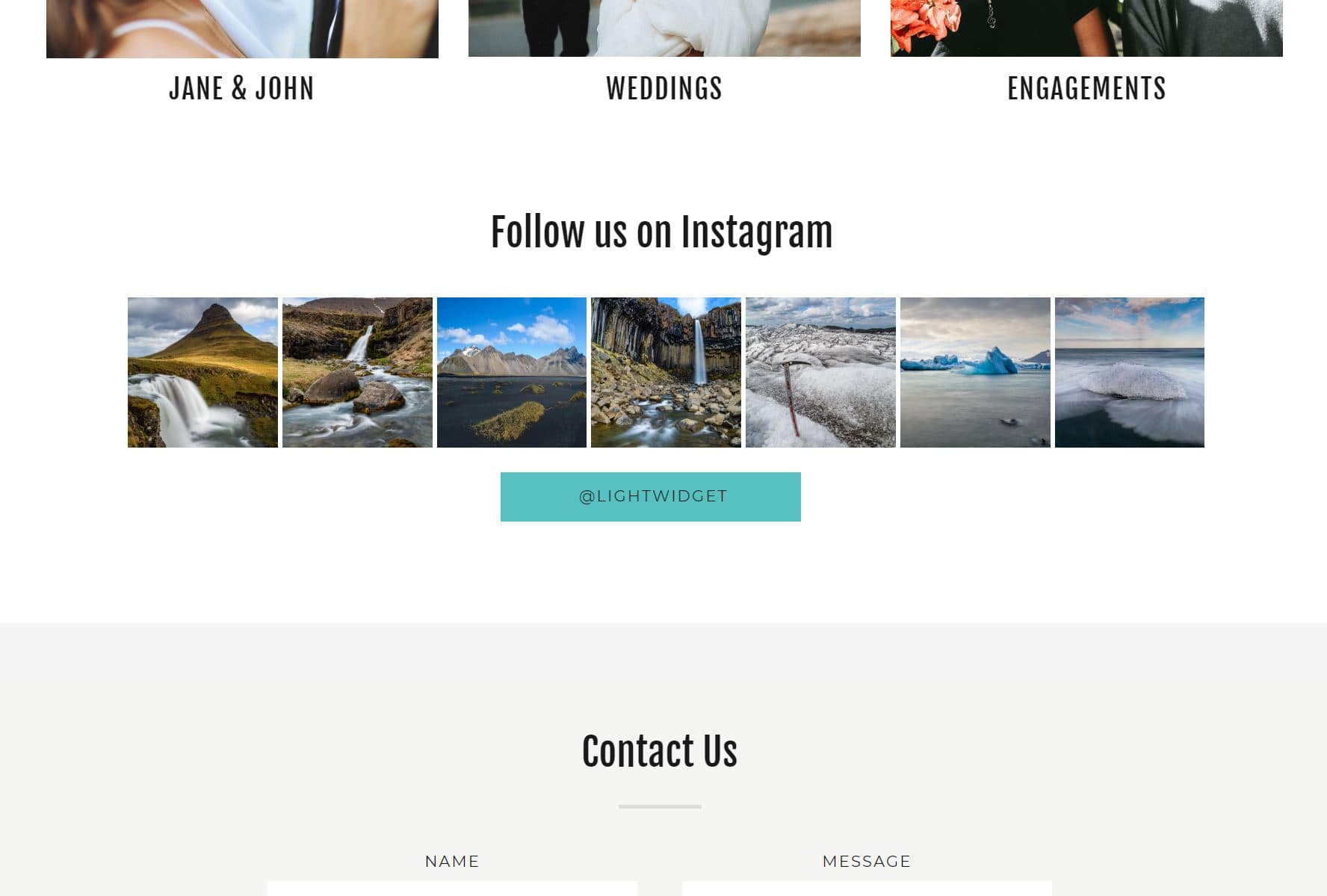
Drag and drop the canvas to the place you want. We added our widget above the Contact canvas.
That’s it! You have an Instagram widget embedded on your Showit website!

What is Showit?
Showit is a website design platform that allows users to create and customize their websites without knowing any coding. The drag-and-drop platform provides a user-friendly interface for designing and editing websites.
Showit offers a range of features, including customizable templates, responsive design, SEO tools, and integration with other popular tools such as WordPress and Shopify. Users can also add custom code and scripts to their websites, giving them greater flexibility and control over their design and functionality.
One of the unique features of Showit is its ability to create beautiful and functional websites. Showit offers a wide range of design elements, including graphics, images, and typography, that users can customize to create a unique look and feel for their website.
Overall, Showit is a powerful platform for creating professional and visually stunning websites without requiring users to have any coding or design experience.
And the great part is – you can use LightWidget to display the photos from your Instagram account on your Showit website!
Comments (0)
You must be logged in to post comments.