
New feature – customizable colors
Our new feature allows you to choose various colors and create a custom color scheme for your Instagram widget that perfectly matches your brand. Plus, it's easy to use and requires no coding knowledge.
Why this new feature?
Previously our users had to use either the default colors available in the widgets or change them using the Custom CSS field. Using your styles was easy for web developers and people familiar with Cascading Style Sheets but not so friendly for the “regular” people who want to configure everything in UI and don’t have coding skills.
From now on, you can select the desired color in our widget creator. You can customize almost every color we use in the widgets. There are 17 configurable color options.
We divided colors into two sections:
- Buttons – you can set various colors for the button elements in our widget, for instance, the Follow on Instagram, Show more posts, and navigation arrows for the slider. You can customize the normal and hover states when the user places his mouse cursor over the clickable button. You can customize the background color, text color, and color of the border element.
- Colors – this section contains the configurable colors for all other elements, such as captions color, link colors, hover effects, icons, etc.
New color options are available in all widgets– free and upgraded.
If you are using the Custom CSS to change the colors of the widget, your code still should work:)
HEX(A) color format
Each color is in HEX(A) format. It uses a combination of six or eight hexadecimal digits to represent the amount of red, green, and blue (RGB) components in color. The first two digits represent the amount of red, the second two digits represent the amount of green, and the third two digits represent the amount of blue.
For example, white represents #FFFFFF in HEX format, which means it has the maximum amount of red, green, and blue. The color black represents #000000, which means it has no red, green, or blue.
The HEX(A) color format also supports an optional alpha channel, representing a color’s opacity. A two-digit hexadecimal number represents the alpha value, 00 represents complete transparency, and FF means full opacity. The alpha value comes after the six-digit RGB, so the format for a HEX(A) color code is #RRGGBBAA.
How to use the new color feature?
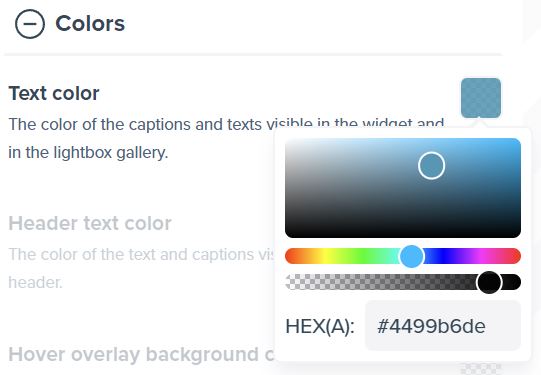
Let’s say that you want to change the text color of the captions:
- Create a new widget or edit the existing one.
- Expand the Colors section.
- Click on the black square next to the Text color option. It will open the color picker.
- You can provide the color in the input in HEX(A) color using the input, or you can select the color by moving the sliders.
The easiest method is to copy the brand colors you use on your website into the input to get the same color.

If you want to change the colors manually, there are three different sliders:
- The first slider on top of the large rectangle shape controls the Saturation and the Brightness of the selected color.
- The smaller horizontal slider (second from the top) controls the Hue of the color. Changing it will adjust the pallet in the Saturation and brightness area.
- The last slider (right above the input) controls the Opacity of the color.
Click and hold the mouse cursor on the colored dot and move it around to adjust the color to your needs.
Comments (0)
You must be logged in to post comments.