
New feature – Show more posts
The Instagram widget just got better with the new "Show More Posts" feature! No more limited posts on display. Click the load more button, and the widget feed will have more pictures. Keep reading to discover how to add this fantastic feature to your widget.
Widget footer
We added the option to display the header in the widget some time ago. You can read more about this feature in this article – The new widget creator is here!
From now on, widgets can also display a footer with two buttons:
- Follow me button.
- Show more posts button.
Follow me button is also available in the widget header. Still, we got some requests asking whether adding the follow me button in the footer would be possible. So here it is!
The footer can be visible or hidden. We also allow you to customize the layout of the footer – you can choose one from 4 predefined layouts, or you can use Custom CSS for further adjustments.
This feature is available both for free and in upgraded widgets.

To configure your footer:
- Edit your upgraded widget or create a new one.
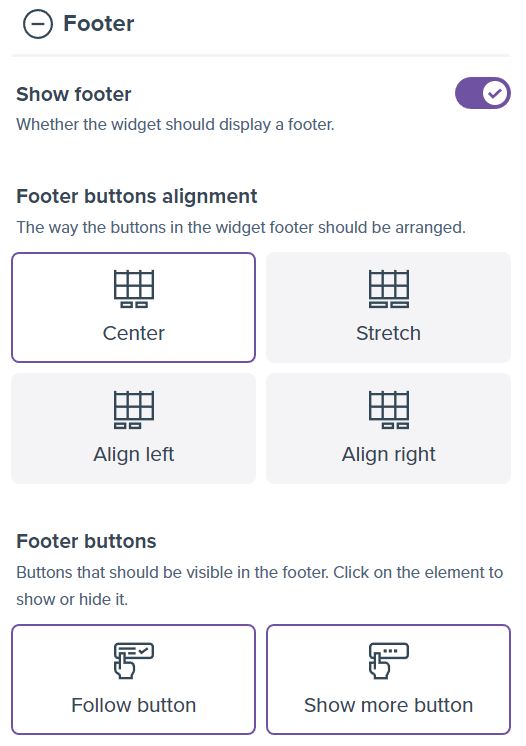
- Expand the Footer section.
- Enable the footer by using the Show footer option.
- You can configure the layout of the buttons in the Footer buttons alignment option.
- Using the Footer buttons option, you can choose which buttons should be visible in the new element.
- You can configure the look of the button elements in the footer too. Expand the Buttons section and configure the widget to your needs. We have an article here showing the button configuration in more detail – Button size and radius.
Show more posts, aka load more
Many people requested this feature! Previously, the widget could display up to 100 photos. Without the load more button, showing older posts was impossible. Show more button changes this behavior!
To enable this new option:
- Expand the Footer section.
- Check the Show footer option.
- Select the Show more button in the Footer buttons options.
- Expand the Layout section.
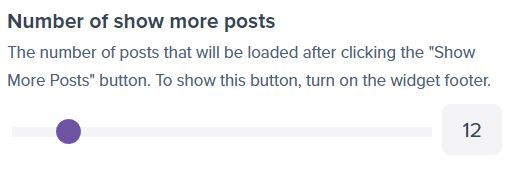
- Configure how many posts should be added to the widget when the user clicks the load more button in the Number of show more posts option.
- Change the look of the button in the Buttons section.
As always, we want to give our the possibility of complete customization. You can change the button look by adjusting the colors, border radius, and size.

Furthermore, we allow customizing the number of posts loaded after the user clicks the show more posts button in the widget. This option can be different per breakpoint. For instance, you can load 30 more posts on a desktop but only ten on a mobile. Here is a great article showing how to configure the widget for various browser sizes – How to configure the widget for tablet and mobile.
Comments (0)
You must be logged in to post comments.